Smooth Vertical Accordions with jQuery - Accord
| File Size: | 29.3 KB |
|---|---|
| Views Total: | 634 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

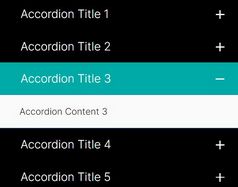
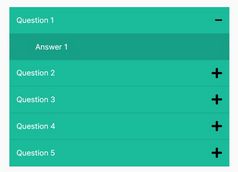
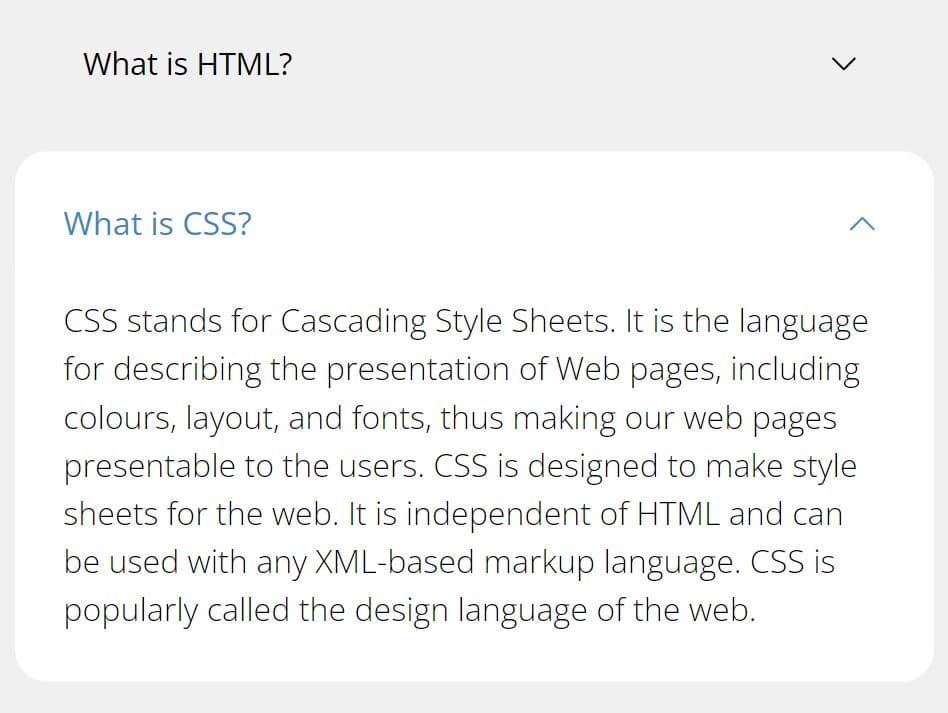
Accord is a lightweight jQuery plugin that lets you create vertical accordions with smooth open/close animations using CSS3 transitions.
The plugin allows developers to organize content into collapsible sections instead of overwhelming users with walls of text. This makes it perfect for FAQs, product descriptions, and content-heavy pages.
How to use it:
1. Include the required jQuery library and Accord plugin on your webpage.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery Accord Plugin --> <link rel="stylesheet" href="/path/to/accord.min.css" /> <script src="/path/to/accord.min.js"></script>
2. Add your accordion items by structuring your HTML as shown below. Each item should contain a heading and a panel.
<div class="accord">
<div class="accord-item">
<div class="accord-heading">Accordion 1 Title</div>
<div class="accord-panel">Accordion 1 Content</div>
</div>
<div class="accord-item">
<div class="accord-heading">Accordion 2 Title</div>
<div class="accord-panel">Accordion 2 Content</div>
</div>
<div class="accord-item">
<div class="accord-heading">Accordion 3 Title</div>
<div class="accord-panel">Accordion 3 Content</div>
</div>
... more accordion items here
</div>
3. Call the Accord function on the top container to initialize the accordion.
new Accord($(".accord"));
// OR
$(".accord").accord();
4. You can also use the data-accord attribute to initialize the accordion without any JavaScript calls.
<div class="accord" data-accord> ... </div>
5. Customize the accordion with the following options to suit your needs.
$(".accord").accord({
// determine whether to allow multiple panels to be open simultaneously
independentPanels: true,
// enable automatic scrolling to the activated panel
autoScroll: true,
// selector for the accordion item container
itemSelector: ".accord-item",
// selector for the accordion heading
headingSelector: ".accord-heading",
// selector for the accordion content panel
panelSelector: ".accord-panel"
});
This awesome jQuery plugin is developed by randyjaillet. For more Advanced Usages, please check the demo page or visit the official website.
- Prev: Smart User-friendly jQuery Accordion Plugin - Magic Accordion
- Next: None