Tiny Responsive Accordion Plugin - HR Accordion Tab
| File Size: | 10.5 KB |
|---|---|
| Views Total: | 1702 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

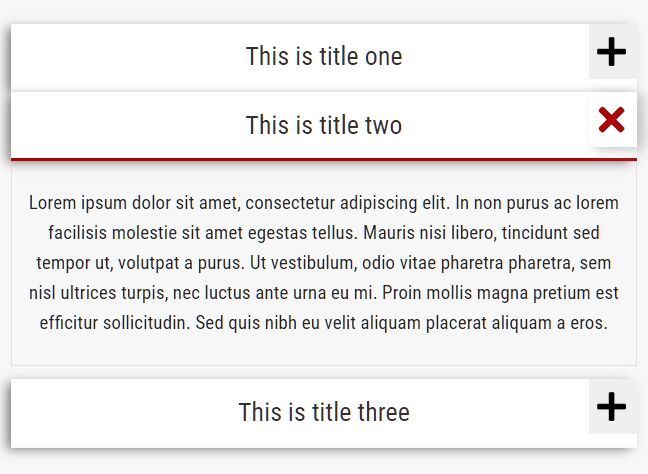
HR Accordion Tab is a lightweight jQuery plugin to create a responsive, animated, configurable, vertical accordion & content toggle component on the website.
How to use it:
1. Load the minified version of the HR Accordion Tab plugin in the HTML document.
<link rel="stylesheet" href="/path/to/css/hr.accordion.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Add accordion content and title to accordion rows as follows. The active-acc class is used to determine which accordion panel should be opened on init.
<div class="example">
<div class="hr-accordion-wrapper">
<div class="each-acc-row active-acc">
<div class="accordion-title">
<span class="title">Accordion Title 1</span>
</div>
<div class="accordion-content">
Accordion Content 1
</div>
</div>
<div class="each-acc-row active-acc">
<div class="accordion-title">
<span class="title">Accordion Title 2</span>
</div>
<div class="accordion-content">
Accordion Content 2
</div>
</div>
<div class="each-acc-row active-acc">
<div class="accordion-title">
<span class="title">Accordion Title 3</span>
</div>
<div class="accordion-content">
Accordion Content 3
</div>
</div>
</div>
</div>
3. Initialize the accordion by calling the function on the top container. That's it.
$(function(){
$(".example").hrAccordion();
});
4. Determine if you can only open one accordion panel at a time. Default: true.
$(".example").hrAccordion({
multiple : false
});
5. Specify the event to open the accordion panels: click (default), mouseover or any JS events.
$(".example").hrAccordion({
event : 'mouseover'
});
6. Config the animation speed: slow, medium, fast, or in milliseconds.
$(".example").hrAccordion({
speed : 800
});
7. Config the animation speed: slow, medium, fast, or in milliseconds.
$(".example").hrAccordion({
speed : 800
});
8. Override the default CSS styles to fit your design.
.hr-accordion-wrapper {
max-width: 640px;
margin: 0px auto; /*Remove if you don't want it in center */
}
.hr-accordion-wrapper .accordion-title {
font-size: 19px;
margin: 0;
padding: 9px 10px;
position: relative;
font-weight: 100;
background: #ffffff;
color: #352f2f;
border-bottom: 2px solid #fbfbfb;
box-shadow: -4px 2px 8px -1px grey;
}
/* ... */
This awesome jQuery plugin is developed by hidaytrahman. For more Advanced Usages, please check the demo page or visit the official website.