Expand/Collapse Content With Smooth Transitions - jQuery vcollapse
| File Size: | 6.18 KB |
|---|---|
| Views Total: | 1406 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

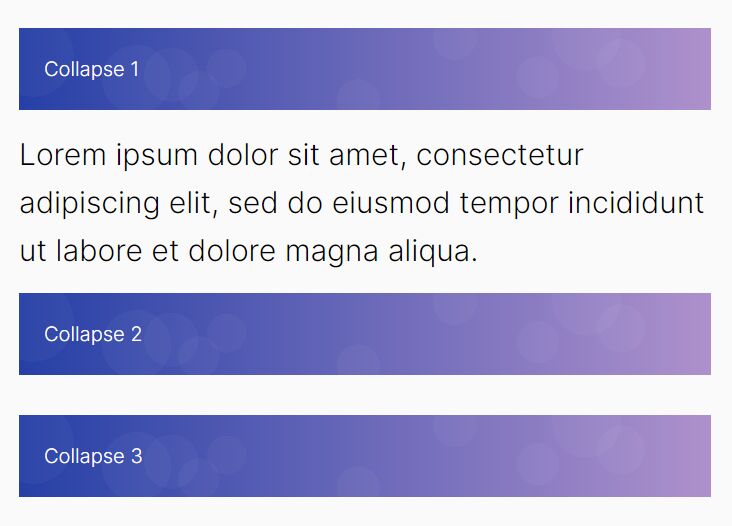
vcollapse is a really simple and lightweight jQuery plugin for expanding and collapsing content with smooth transitions.
It includes customizable options, allowing you to change the transition speed, easing, and other aspects to match your specific needs.
If you're looking for a jQuery content toggle plugin to create FAQ accordions or spoilers on your website, the jQuery vcollapse plugin is a great solution.
How to use it:
1. To get started, download and import the jQuery vcollapse plugin as follows:
import "pfkl-vcollapse/vcollapse/vcollapse.min.js";
<!-- OR --> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/vcollapse.js"></script>
2. Add content toggle and content panels to the webpage.
<div class="example">
<div class="vcollapse-toggle" data-target="#cc1">Collapse 1</div>
<div class="vcollapse-content" id="cc1">
<p>Content 1</p>
</div>
<div class="vcollapse-toggle" data-target="#cc2">Collapse 2</div>
<div class="vcollapse-content" id="cc2">
<p>Content 2</p>
</div>
<div class="vcollapse-toggle" data-target="#cc3">Collapse 3</div>
<div class="vcollapse-content" id="cc3">
<p>Content 3</p>
</div>
</div>
3. Initialize the plugin to create an accordion UI from the content you just provided.
$('.example').vCollapse({
// options here
})
4. Determines whether to allow users to open multiple panels at the same time. Default: false.
$('.example').vCollapse({
'any': true,
})
5. Config the animation speed. Default: 300.
$('.example').vCollapse({
'speed': 500,
})
6. Apply an easing function to the expand/collapse animation.
$('.example').vCollapse({
'easing': 'ease-in-out',
})
7. Determine which content panel should open on page load: integer|'all'|'none'.
$('.example').vCollapse({
'onLoad': 'all',
})
This awesome jQuery plugin is developed by chrislcw. For more Advanced Usages, please check the demo page or visit the official website.