Smooth and Responsive Content Accordion Plugin - rlaccordion
| File Size: | 159 KB |
|---|---|
| Views Total: | 19280 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

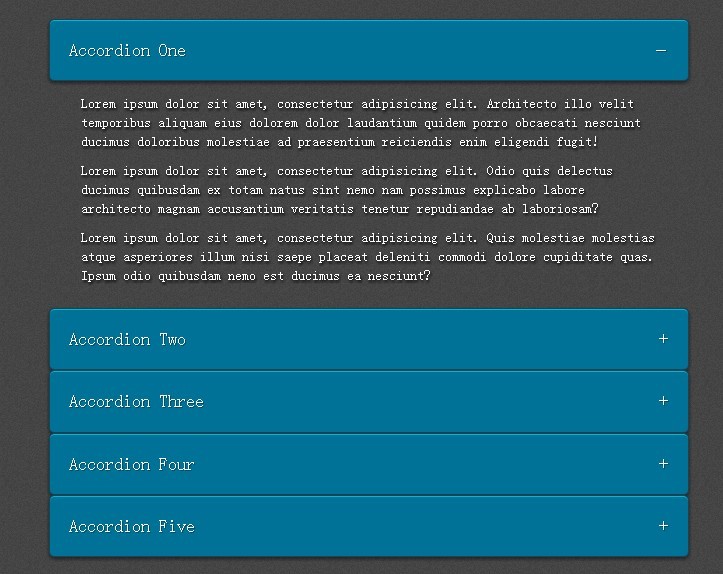
rlaccordion is a lightweight and Responsive jQuery Accordion Plugin that allows you to create a content accordion with smooth collapse and expand transition effects. It can be set to show one item per time or show several items.
How to use it:
1. Include jQuery library and jQuery rlaccordion on your page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/rlaccordion.js"></script>
2. Markup Html Structure
<div id="first" class="accordion-container"> <div> <h3> <span>Accordion One <a href="#" class="plus">+</a> <a href="#" class="minus">−</a> </span> </h3> <div class="info"> <p>CONTENT INFO 1</p> </div> </div> <div> <h3> <span>Accordion Two <a href="#" class="plus">+</a> <a href="#" class="minus">−</a> </span> </h3> <div class="info"> <p>CONTENT INFO 2</p></div> </div> <div> <h3> <span>Accordion Three <a href="#" class="plus">+</a> <a href="#" class="minus">−</a> </span> </h3> <div class="info"> <p>CONTENT INFO 3</p> </div> </div> <div> <h3> <span>Accordion Four <a href="#" class="plus">+</a> <a href="#" class="minus">−</a> </span> </h3> <div class="info"> <p>CONTENT INFO 4</p> </div> </div> <div> <h3> <span>Accordion Five <a href="#" class="plus">+</a> <a href="#" class="minus">−</a> </span> </h3> <div class="info"> <p>CONTENT INFO 5</p> </div> </div> </div>
3. The CSS
.accordion-container {
margin: 0 auto 100px;
}
.accordion-container h3 {
background-color: #007197;
background-image: -moz-linear-gradient( center bottom, rgb(0,93,124) 0%, rgb(0,136,181) 100%);
background-image: -o-linear-gradient( center bottom, rgb(0,93,124) 0%, rgb(0,136,181) 100%);
background-image: -webkit-linear-gradient( left bottom, left top, color-stop(0, rgb(0,93,124)), color-stop(1, rgb(0,136,181)));
background-image: -ms-linear-gradient(top, rgb(0,93,124) 0%, rgb(0,136,181) 100%);
background-image: linear-gradient(top, rgb(0,93,124) 0%, rgb(0,136,181) 100%);
border: 1px solid #1D4253;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.55);
color: #fff;
margin: 0 auto;
text-decoration: none;
text-shadow: 1px 1px 0 #004E68;
}
.accordion-container h3 span {
border-radius: 5px;
border-top: 1px solid #00B8D3;
display: block;
font-size: 1em;
padding: 3%;
}
.accordion-container h3 a {
float: right;
cursor: pointer;
}
.accordion-container .minusTwo, .accordion-container .minus {
display: none;
}
.info {
display: none;
margin: 0 auto;
padding: 2% 5%;
}
.info h4 {
font-weight: bold;
text-shadow: 1px 1px #555;
}
.info .btn {
margin: 10px 0;
}
4. The javascript
<script>
$(function() {
$("#first").rlAccordion();
});
</script>
5. If you want have 2 or more accordions in the same page, you will have change the options minus and plus per other classes
<script>
$(function() {
$("#first").rlAccordion();
// if you want have 2 or more accordions in the same page, you will have change the options minus and plus per other classes
$("#second").rlAccordion('single',{
minus: ".minusTwo",
plus: ".plusTwo"
});
});
</script>
6. Settings
// add class in the same level of a parent statement for avoid styles conflict rlAccordion: 'rlAccordion', // html tag parent signs signTag: '<span></span>', // html tag parent of minus and plus, this may replaced also for a class titles: 'h3', // html child titles and parent signs titlesChild: 'span', // html tag adjacent sibling of titles container: 'div', // Active childNum option childNumOptions: true, // number of the children start open childNum: 0, // add class to the titles option adjacent sibling classOpen: 'opened', // unicode plus sign open: '+', // unicode minus sign close: '−', // class for a plus sign rlOpen: 'rl-open', // class for a minus sign rlClose: 'rl-close'
Change logs:
v0.1.4 (2016-06-27)
- add childNumOptions to permit display the childNum accordion option
v0.1.2 (2013-09-25)
- change all the logic, add more options included using font-face for using unicode like font awesome and others options css pseudo elements and sprites, change classes etc...
This awesome jQuery plugin is developed by Rodrigo-Ludgero. For more Advanced Usages, please check the demo page or visit the official website.