Simple jQuery Accordion Slider Plugin - mSlide
| File Size: | 5.12KB |
|---|---|
| Views Total: | 1472 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

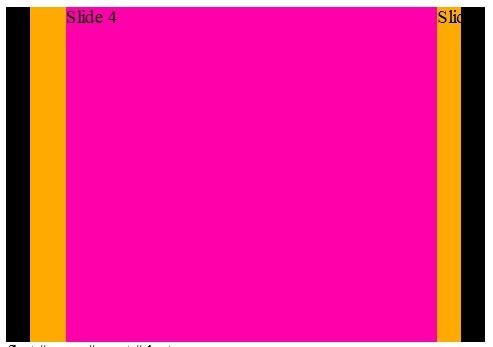
mSlide is a simple and touch enabled jQuery plugin for easily creating an horizontal accordion Slider which supports any html elements (div, image, etc...).
How to use it:
1. Include jQuery library, jQuery ui and jQuery mSlide plugin on the page
<script src="http://code.jquery.com/jquery.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/ui/1.10.2/jquery-ui.min.js" type="text/javascript"></script> <script src="jquery.mSlide.js" type="text/javascript"></script>
2. Create the slider html with some control buttons
<div id="gallery" style="width:400px; height:280px;"> <div class="slide" style="width:400px; height:280px; background:#fa0;"> Slide 1 </div> <div class="slide" style="width:250px; height:280px; background:#f0a;"> Slide 2 </div> <div class="slide" style="width:350px; height:280px; background:#fa0;"> Slide 3 </div> <div class="slide" style="width:310px; height:280px; background:#f0a;"> Slide 4 </div> <div class="slide" style="width:370px; height:280px; background:#fa0;"> Slide 5 </div> <div class="slide" style="width:370px; height:280px; background:#f0a;"> Slide 6 </div> </div> <a id="first">first</a> || <a id="prev">prev</a> || <a id="next">next</a> || <a id="last">last</a><br /> <a id="slide_num">Show Slide 4</a>
3. The CSS for control buttons
div.mSlide_btnLeft {
width: 5%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: #000;
z-index: 100;
opacity: .5;
}
div.mSlide_btnRight {
width: 5%;
height: 100%;
position: absolute;
right: 0;
top: 0;
background: #000;
z-index: 100;
opacity: .5;
}
4. Call the plugin with options
<script type="text/javascript">
$(document).ready(function(){
$('#gallery').mSlide({
'change': function(e, pos_x) {
/* onChange - callback */
},
'slideMarginLeft' : 50 /* 50px from left (used for left control) */
});
$('#next').click(function(){
$('#gallery').mSlide('slideNext');
});
$('#prev').click(function(){
$('#gallery').mSlide('slidePrev');
});
$('#last').click(function(){
$('#gallery').mSlide('slideTo','last');
});
$('#first').click(function(){
$('#gallery').mSlide('slideTo','first');
});
$('#slide_num').click(function(){
$('#gallery').mSlide('slideTo',3);
});
});
</script>
This awesome jQuery plugin is developed by dlehmann. For more Advanced Usages, please check the demo page or visit the official website.