jQuery Simple Faq Widget with Accordion Effect - jquerySimpleFAQ
| File Size: | 73.2 KB |
|---|---|
| Views Total: | 7557 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

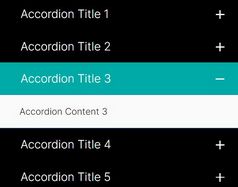
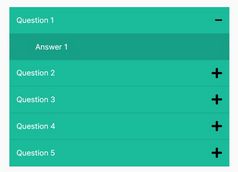
jquerySimpleFAQ is a simple and easy-to-setup jQuery plugin that allows you to create Frequently Asked Questions and Answers interface on your website. Each item can be extended and collapse with a smooth accordion animation effect when the title clicked on. You can use either HTML data source or JSON data source to build your FAQ list.
See also:
How to use it:
1. Include the latest jQuery library on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
2. Include jQuery jquerySimpleFAQ plugin on the page, after jQuery library, before </body> tag
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="src/jquery.simpleFAQ.js"></script> <script src="src/jquery.quicksilver.js"></script>
3. With an HTML data source
<ul id="faqList">
<li>
<p class="question">Qusetion 1</p>
<div class="answer">
Answer 1
</div>
</li>
...
</ul>
<script type="text/javascript">
$(document).ready(function() {
$('#faqList').simpleFAQ();
});
</script>
4. Using a JSON data source
<div><input type="text" id="faqSearch" /></div>
<ul id="faqList"></ul>
$('#faqList').simpleFAQ({
data: [
{
question: "This is a question?",
answer: "This is the answer.",
tags: "tags, help, searching" // OPTIONAL, useful for search scoring (and displaying if you wish)
},
...
],
allowSearch: true,
searchNode: '#faqSearch'
});
5. The CSS
.simpleFAQ_list li {
list-style: none;
}
.simpleFAQ_list .question {
padding-left: 18px;
background: transparent url('plus.png') left center no-repeat;
cursor: pointer;
}
.simpleFAQShowing .question {
background: transparent url('minus.png') left center no-repeat;
}
.simpleFAQ_list .simpleFAQHover {
color: #060;
}
.simpleFAQ_item .answer {
margin-left: 1em;
border: 1px solid #66c;
padding: 0.4em;
}
.simpleFAQ_item .tags {
display: none;
}
This awesome jQuery plugin is developed by jakerella. For more Advanced Usages, please check the demo page or visit the official website.