Semantic Multi-level Accordion Plugin With jQuery And CSS3
| File Size: | 57.1 KB |
|---|---|
| Views Total: | 3554 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight and simple jQuery plugin that helps you create an SEO-friendly, multi-level, smoothly sliding accordion widget from semantic markup. Without the need of jQuery UI. The smooth animation is based on CSS3 transitions.
How to use it:
1. Create a multi-level accordion widget using nav and nested list elements.
<nav class="myAccordion"> <div class="myAccordion__inner"> <ul class="myAccordion-list ac ac--animation"> <li> <a href="#">Accordion 1</a> <ul> <li> <a href="#">Accordion 1-1</a> <ul> <li><a href="#">Accordion 1-1-1</a></li> <li><a href="#">Accordion 1-1-2</a></li> <li><a href="#">Accordion 1-1-3</a></li> </ul> </li> </ul> </li> <li> <a href="#">Accordion 2</a> <ul> <li><a href="#">Accordion 2-1</a></li> <li><a href="#">Accordion 2-2</a></li> <li><a href="#">Accordion 2-3</a></li> </ul> </li> <li> <a href="#">Accordion 3</a> <ul> <li><a href="#">Accordion 3-1</a></li> <li><a href="#">Accordion 3-2</a></li> <li><a href="#">Accordion 3-3</a></li> <li><a href="#">Accordion 3-4</a></li> <li><a href="#">Accordion 3-5</a></li> </ul> </li> </ul> </div> </nav>
2. Import the jQuery.simple.accordion plugin's files into the html document.
<link rel="stylesheet" href="css/simple-accordion.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="js/jquery.simple.accoridion.js"></script>
3. Initialize the accordion plugin.
jQuery(function($){
$('.ac').simpleAccordion();
});
4. Apply your own CSS styles to the accordion.
ul {
margin: 0;
padding: 0;
list-style: none
}
li {
margin: 0;
padding: 0;
list-style: none
}
.myAccordion-list li a {
display: block;
border-bottom: 1px solid #eaeaea;
padding: 1rem;
font-size:.9rem
}
.myAccordion-list li a:hover { background-color: #fafafa }
.myAccordion-list li:last-child a { border-bottom: none }
.myAccordion-list>li>ul li a { padding: 1rem 2rem }
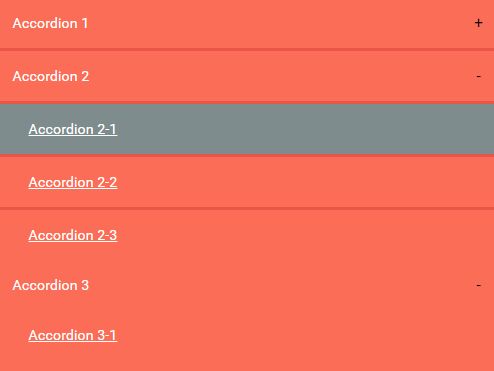
5. By default, the plugin will open/close accordion panels by clicking on the header. You can config the plugin to toggle panels by clicking on the trigger buttons (+/- buttons) instead.
jQuery(function($){
$('.ac').simpleAccordion({
useLinks: false, // uses trigger button
button: '<span class="ac-btn"></span>'
});
});
This awesome jQuery plugin is developed by uuutee. For more Advanced Usages, please check the demo page or visit the official website.