Simple jQuery Collapsible Panel Plugin
| File Size: | 2.13KB |
|---|---|
| Views Total: | 26601 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

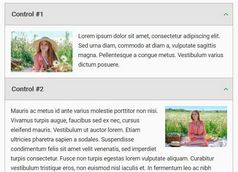
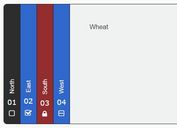
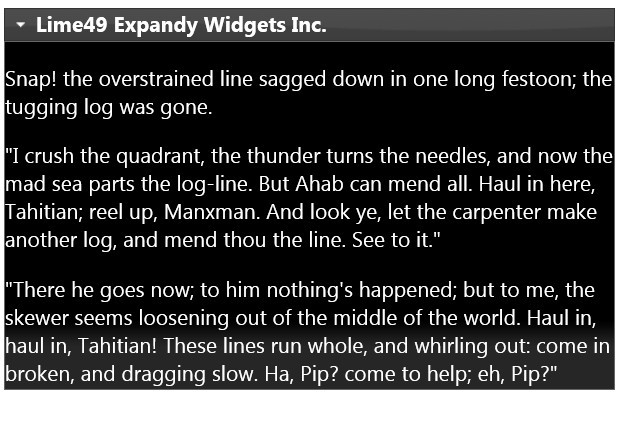
A simple and easy-to-use jQuery plugin that allows you to expand or collapse a content panel with smooth sliding effect when clicked the header of the container.
How to use it:
1. Include necessary javascript files on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.collapsiblepanel.js"></script>
2. Include jQuery UI Theme CSS on the page (optional)
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.10.2/themes/ui-lightness/jquery-ui.css"/>
3. Markup html structure
<div class="ui-widget collapse"> <div id="expander-demo-control" class="ui-widget-header"> <span class="ui-icon ui-expander" style="float: left; margin: 5px;">+</span> <span>Header</span> <div class="ui-helper-clearfix"></div> </div> <div id="expander-demo" class="ui-widget-content"> <p>Content</p> </div> </div>
4. Call the plugin
<script type="text/javascript">
$().ready(function () {
$('.collapse').collapsiblePanel();
});
</script>
This awesome jQuery plugin is developed by Miscellaneous. For more Advanced Usages, please check the demo page or visit the official website.