Tiny jQuery Tree View and Accordion List Plugin - Sapling
| File Size: | 11.1 KB |
|---|---|
| Views Total: | 6259 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

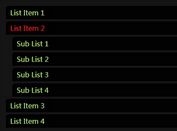
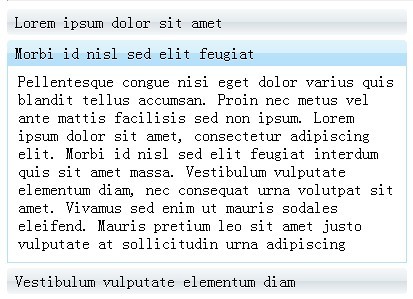
Sapling is a simple yet customizable jQuery plugin that turns a standard Html list into a tree view interface or an accordion list with sliding animations. The plugin also provides 2 useful methods which allow you to expand or collapse all the items of your list by one click.
More examples:
Basic Usage:
1. Include the base CSS file for jQuery sapling on your web page.
<link rel="stylesheet" href="css/jquery.sapling.css">
2. Create an Html unordered list.
<ul id="list">
<li>...</li>
<li>
<ul>
<li>...</li>
<li>...</li>
<ul>
</li>
<li>
<ul>
<li>
<ul>
<li>...</li>
<li>...</li>
<ul></li>
<li>...</li>
<ul>
</li>
</li>
</ul>
<a id="expandAll" href="#">Expand All</a>
<a id="collapseAll" href="#">Collapse All</a>
3. Include the jQuery javascript library and jQuery Sapling plugin on your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.sapling.min.js"></script>
4. Initialize the plugin.
$(document).ready(function() {
$('#list').sapling();
$('#expandAll').click(function() {
$('#list').data('sapling').expand();
});
$('#collapseAll').click(function() {
$('#list').data('sapling').collapse();
});
});
5. Available options.
// allows to expand multiple lists at a time multiexpand: true, // enables animations animation: false
Change log:
v0.4.0 (2014-12-08)
- Fix for collapsing issue on anchor clicks.
This awesome jQuery plugin is developed by tameraydin. For more Advanced Usages, please check the demo page or visit the official website.