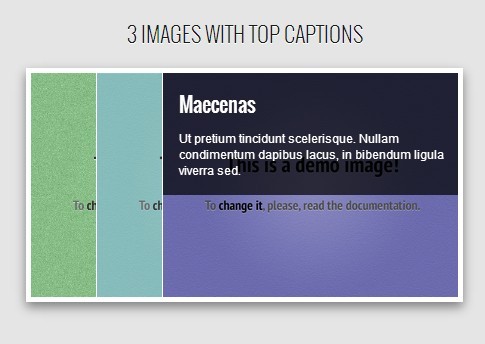
Responsive & Mobile-Friendly Image Accordion with Pure CSS3
| File Size: | 1.29 MB |
|---|---|
| Views Total: | 5453 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A responsive, mobile-friendly, skinnable, customzable and pure CSS Image Accordion with beautiful CSS aniamtions. It is the November's freebie of the Month from Codecanyon. Each register user is entitled to one free regular license.
Features:
- Responsive design.
- No fixed width.
- CSS3 animations.
- Light and dark styles.
- 4 Caption positions.
- Mobile devices support.
- Easy-to-use and customize.
- Clean and commented code.
How to use it:
1. Load the main CSS file in the head section of your page.
<link rel="stylesheet" href="css/accordion.css" />
2. Markup html structure. The main HTML structure of the accordion consists of items. Each item contains input, image, optional caption element and another nested item. The last symbol of accordion class name defines the amount of slides. For example, if you need 6 slides, class name must be "pcss3-accordion pcss3-accordion6". If you need 8 slides, class name must be "pcss3-accordion pcss3-accordion8". Here is the structure with 3 slides.
<div class="pcss3-accordion pcss3-accordion3"> <div class="pcss3-accordion-item"> <input type="radio" name="pcss3-accordion" checked class="pcss3-accordion-input"> <img src="img/demo3.jpg" alt="" class="pcss3-accordion-pic"> <div class="pcss3-accordion-caption pcss3-accordion-caption-top"> <dl> <dt>Duis sed turpis</dt> <dd>Quisque odio risus, placerat ut varius eu, dapibus nec quam. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Fusce volutpat, orci at convallis tincidunt, purus tortor sodales lectus, auctor congue eros nunc et sem. Suspendisse pulvinar scelerisque eros sed eleifend.</dd> </dl> </div> <div class="pcss3-accordion-item"> <input type="radio" name="pcss3-accordion" class="pcss3-accordion-input"> <img src="img/demo4.jpg" alt="" class="pcss3-accordion-pic"> <div class="pcss3-accordion-caption pcss3-accordion-caption-top"> <dl> <dt>Curabitur nec ipsum orci</dt> <dd>Aliquam auctor egestas risus, malesuada hendrerit turpis luctus at. Pellentesque sollicitudin, justo in ultricies gravida, nibh felis aliquam tortor, eget scelerisque mi odio ac felis. Duis quis mi sit amet felis mattis faucibus a nec dolor. Cras eu enim turpis. Integer erat nibh, dictum et dignissim non, cursus sed ligula. Nullam lacinia pretium justo, vestibulum adipiscing eros scelerisque sit amet.</dd> </dl> </div> <div class="pcss3-accordion-item"> <input type="radio" name="pcss3-accordion" class="pcss3-accordion-input"> <img src="img/demo5.jpg" alt="" class="pcss3-accordion-pic"> <div class="pcss3-accordion-caption pcss3-accordion-caption-top"> <dl> <dt>Maecenas</dt> <dd>Ut pretium tincidunt scelerisque. Nullam condimentum dapibus lacus, in bibendum ligula viverra sed.</dd> </dl> </div> </div> <!--/ item3 --> </div> <!--/ item2 --> </div> <!--/ item1 --> </div>
This awesome jQuery plugin is developed by voky. For more Advanced Usages, please check the demo page or visit the official website.