Responsive Tabs & Accordion UI In jQuery - serialTabs
| File Size: | 7.6 KB |
|---|---|
| Views Total: | 1452 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

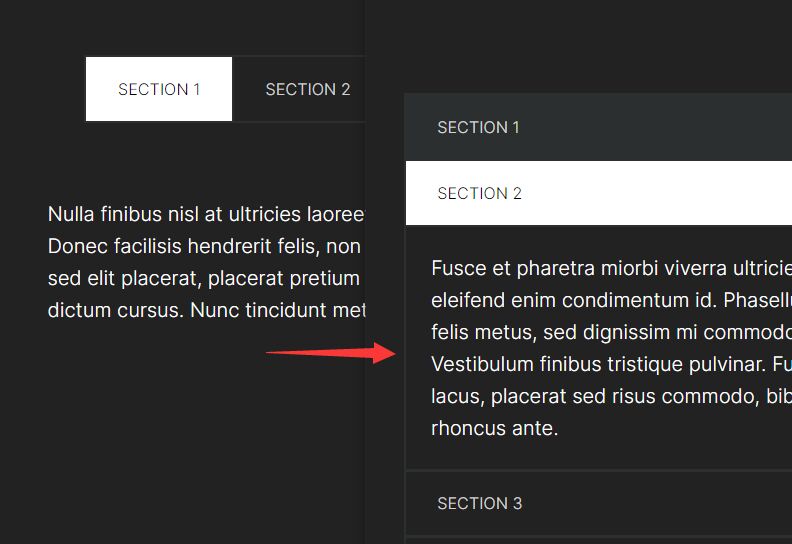
serialTabs is a lightweight, responsive tabs to accordion jQuery plugin that automatically switches between tabs and accordion layouts based on the screen size.
See Also:
How to use it:
1. Include the jQuery serialTabs plugin's files on the page which has the latest jQuery library loaded.
<link rel="stylesheet" href="/path/to/dist/jquery.serialtabs.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.serialtabs.min.js"></script>
2. Create a list of tabs pointing to the tabbed content as follows:
<!-- Tabs -->
<ul class="serialtabs-nav">
<li>
<span class="sub-link-1" data-serialtabs="#tabs-nav-1">Section 1</span>
</li>
<li>
<span class="sub-link-1 is-current" data-serialtabs="#tabs-nav-2">Section 2</span>
</li>
<li>
<span class="sub-link-1" data-serialtabs="#tabs-nav-3">Section 3</span>
</li>
</ul>
<!-- Tabbed Content -->
<div id="tabs-nav-1" class="serialtabs-nav-content">
<p>Section 1 Content</p>
</div>
<div id="tabs-nav-2" class="serialtabs-nav-content">
<p>Section 2 Content</p>
</div>
<div id="tabs-nav-3" class="serialtabs-nav-content">
<p>Section 3 Content</p>
</div>
3. Initialize the plugin on document ready and done.
$(document).ready(function(){
$('.serialtabs-nav').serialtabs();
});
4. Set the display mode:
- auto: Automatically switch between Tabs and Accordion layouts
- accordion: Accordion layout
- tabs: Tabs layout
$(document).ready(function(){
$('.serialtabs-nav').serialtabs({
mode: 'auto'
});
});
5. Customize the trigger event. Default: 'click'.
$(document).ready(function(){
$('.serialtabs-nav').serialtabs({
event: 'hover',
});
});
6. Specify the animations you'd like to use. See https://api.jquery.com/category/effects/ for more details.
$(document).ready(function(){
$('.serialtabs-nav').serialtabs({
fxIn: 'slideDown',
fxOut: 'slideUp',
});
});
7. Override the default CSS to create your own styles.
.serialtabs-nav {
display: flex;
justify-content: center;
margin-bottom: 60px;
}
.serialtabs-nav .sub-link-1 {
display: block;
padding: 15px 25px;
border: 2px solid #2c2f2f;
color: rgba(255, 255, 255, .8);
cursor: pointer;
font-size: 13px;
text-transform: uppercase;
font-weight: 400;
transition: 400ms;
}
.serialtabs-nav .sub-link-1:hover {
background-color: #2c2f2f;
text-decoration: none;
}
.serialtabs-nav .sub-link-1.is-current {
background-color: #fff;
cursor: default;
color: #000;
opacity: 1;
}
.serialtabs-nav[data-serialtabs-mode="tabs"]>li+li {
margin-left: -2px;
}
.serialtabs-nav[data-serialtabs-mode="accordion"] {
display: block;
}
.serialtabs-nav[data-serialtabs-mode="accordion"]>li+li {
margin-top: -2px;
}
.serialtabs-nav[data-serialtabs-mode="accordion"] .serialtabs-nav-content {
padding: 20px;
border: 2px solid #2c2f2f;
border-top: 0;
}
This awesome jQuery plugin is developed by kevinmeunier. For more Advanced Usages, please check the demo page or visit the official website.