10 Best Tabs Systems In JavaScript And/Or Pure CSS (2025 Update)
What Is Tabs (Tabbed Content)
Tabs (tabbed content) is a UI component which organizes and displays multiple content sections in a single container with a tab navigation.
Your users are allowed to switch between these content sections by clicking o the tabs.
The Best Tabs Components
In this blog post you will find the 10 best jQuery, JavaScript, and Pure CSS based fully responsive tabs components for both desktop and mobile design. I hope you like it.
Originally Published Nov 13 2017, updated Feb 11 2025
Table of contents:
jQuery Tabs Plugins:
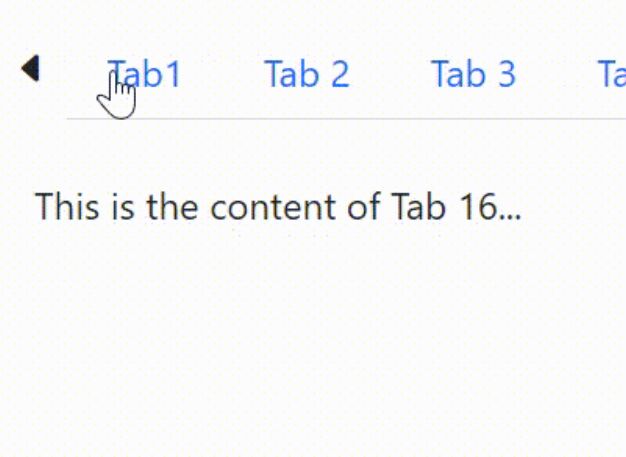
Scrolling Bootstrap Tabs In Responsive Layout - scrollable-tabs.js
A JavaScript & jQuery plugin that makes Bootstrap tabs scroll horizontally when not enough space is available.

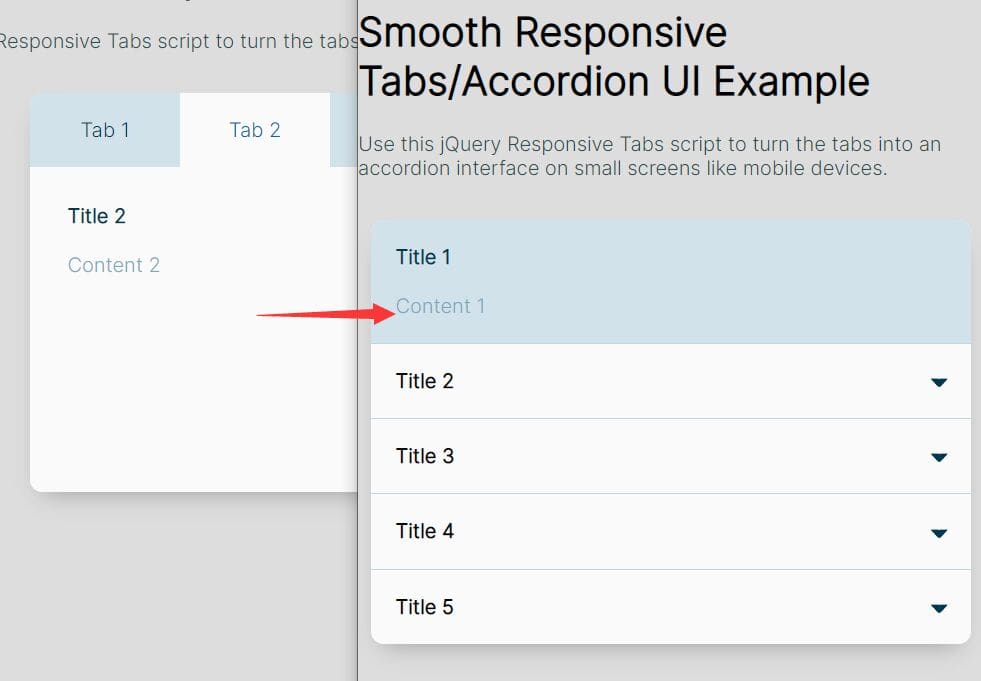
Smooth Responsive Tabs/Accordion UI With jQuery
Use the jQuery Responsive Tabs script to turn the tabs into an accordion interface on small screens like mobile devices.

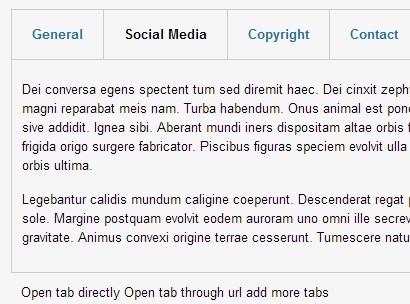
Simple jQuery Responsive Tabs Interface Plugin - jQueryTab
Yet another jQuery tabs plugin for creating responsive tabbed panels with many options and CSS3 transition animations support.

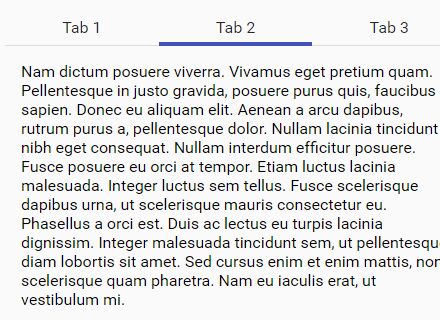
Minimal Handy jQuery Tabs Plugin - AddTabs
A dead simple-to-use jQuery plugin used to create a Material Design style tabs interface from plain HTML.

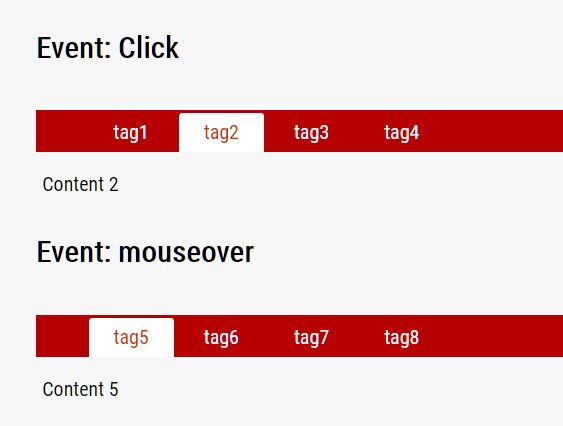
Easy Tab Switch Plugin For jQuery - Tabs.js
A lightweight yet configurable jQuery plugin for creating HTML list based tabs to switch between tabbed content with custom HTML DOM Events.

Vanilla JS Tabs Libraries:
Responsive Tabs & Accordion Component In Vanilla JavaScript
A responsive tabs & accordion JavaScript plugin that works perfectly on desktop, tablet, and mobile.

Create Dynamic Tabs With Live Data – LiveTabs
A dynamic tab manager that allows you to dynamically create & delete tabs with live data just as browser tabs.

Simple Fast Vanilla JavaScript Tabs
A simple, lightweight, blazing-fast tabs vanilla JavaScript library for the web.

Pure CSS Tabs Components:
Responsive Vertical Tabs For Bootstrap
A pure CSS extension that creates vertically-oriented tabs component in your Bootstrap project.

Responsive CSS Only Accordion & Tabs Component
Yet another pure CSS tabs that will be automatically converted into a vertical accordion interface on mobile devices. Based on CSS flexbox and radio/label hacks.

More Resources:
Want more jQuery plugins or JavaScript libraries to create awesome Tabs Components on the web & mobile? Check out the jQuery Tabs and JavaScript/CSS Tabs sections.
Seel Also:
- 10 Best Tabs Components In JavaScript & CSS
- Best Accordion Libraries In Pure JavaScript & CSS
- 5 Best Tabs Component For Vue 3 & Vue 2





