10 Best Progress Bar (Linear) Components In JavaScript & CSS (2025 Update)
What Is Progress Bar?
A Progress bar is a popular UI component which can be used to detect and visualize the current status of file download, file transfer, page load, scroll progress, reading progress, and much more.
The Best Progress Bar Plugin
In this blog post you will find the 10 best linear progress bar components/plugins implemented in jQuery and Vanilla JavaScript. I hope you like it.
See also:
Originally Published Nov 14 2017, updated Jan 18 2025
Table of contents:
- jQuery Progress Bar Plugins
- Vanilla JS Progress Bar Libraries
- Bonus: CSS Only Progress Bar Libraries
jQuery Progress Bar Plugins:
jQuery Plugin For Handling Progress Percentage
A lightweight, framework-agnostic jQuery progress plugin that makes it easier to set, get, and update percentage values in a progress bar component.

Dynamic Multi-step Progress Bar In jQuery - easy-progress
A really small jQuery plugin that dynamically renders a multi-step progress bar with number and counter on the webpage.

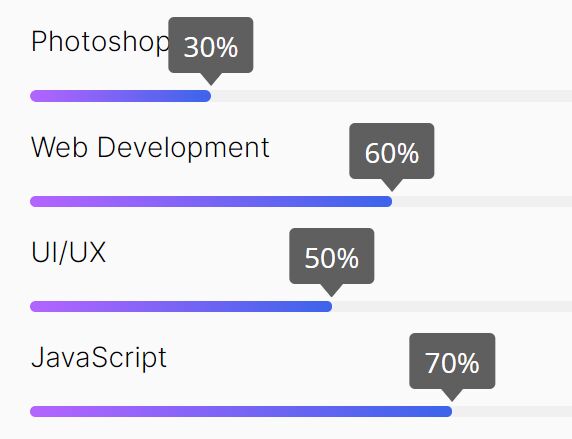
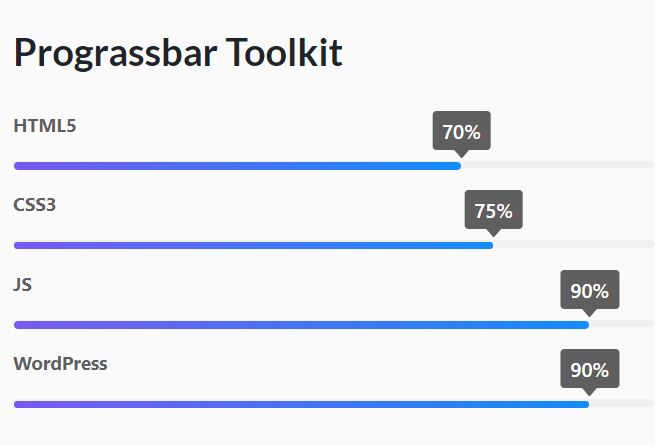
Animated Gradient Progress Bar With Counter
A super tiny and pretty nice progress bar jQuery plugin that displays a percentage value as an animated linear bar with a counter.

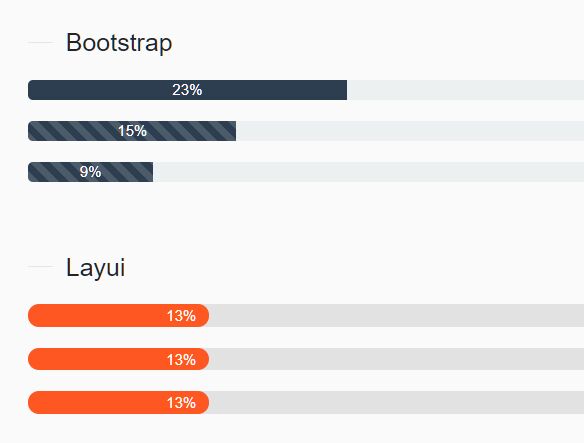
Multicolor Progress Bar Plugin - jQuery Multibar.js
A simple yet fully customizable jQuery plugin for creating multi-colored (segmented) progress bars to represent various data ranges, completion levels, or any other metric that requires visualization.

Customizable Progressbars That Fill Up When Visible - Absolute
A tiny (~3kb minified) jQuery plugin for creating highly customizable linear progress bars that fill up when they're scrolled into view.

Vanilla JS Progress Bar Libraries:
Automatic Page Load & Ajax Request Progress Bar - Pace.js
A lightweight (~4kb minified and gzipped) and standalone JavaScript library to create beautiful progress indicators for your page load and ajax request.

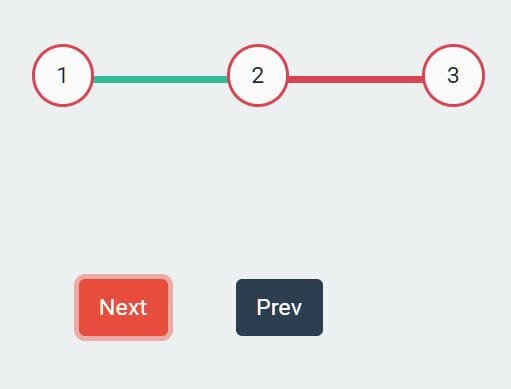
Animated Step Progress Bar In Pure JavaScript
An animated, responsive, pure JavaScript progress bar used to indicate the current step / stage you’re currently on. Great for multi-step form wizard.

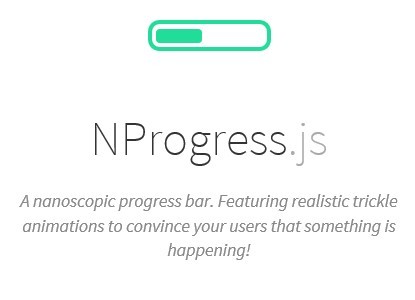
Google Like Slim Progress Bar Plugin - NProgress
A lightweight (~4kb minified and gzipped) and standalone JavaScript library to create beautiful progress indicators for your page load and ajax request.

Flexible Progress Bar Using SVG And Plain JavaScript – loading-Bar
A JavaScript library for creating highly customizable progress bars to visualizing loading status by filling SVG shapes.

Terminal Style Text Progress Bar In JavaScript – Ascii Loader
A pure JavaScript library to create a highly customizable text progress/loading bar as you see in a terminal console.

CSS Only Progress Bar Libraries:
Responsive Step Progress Indicator with Pure CSS
A pure css progress indicator that helps you create responsive, fully customizable step wizards or timelines in both directions.

Animated Progress Bar Component With Pure CSS
A CSS only solution that make it easier to render responsive, CSS3 animated, Bootstrap-like progress bars on your webpage.

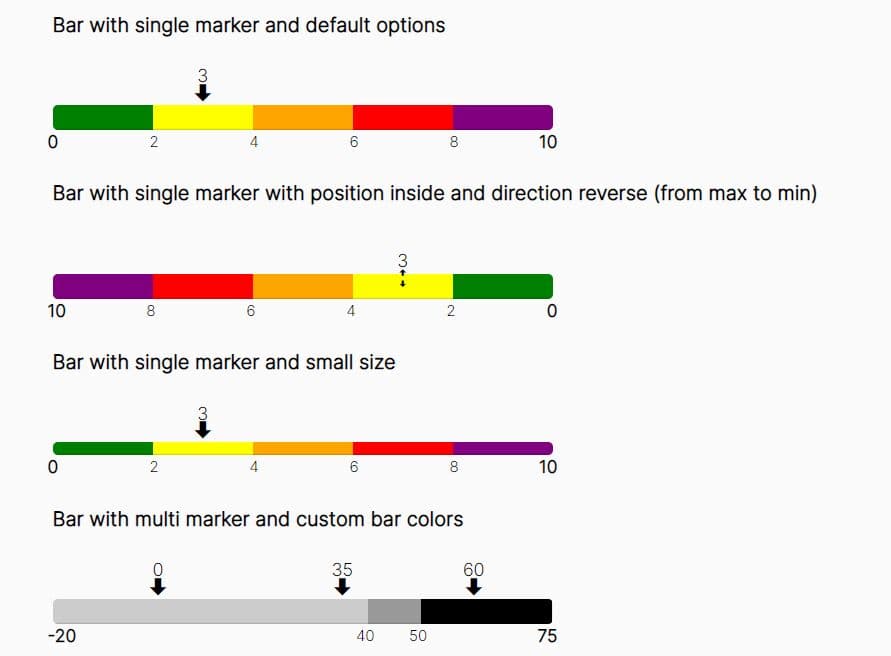
Fancy Progress Bars With SVG Patterns – Bars
The Bars library lets you create fancy progress bars filled with SVG patterns when processing.

iOS Style Gradient Progress Bar with Pure CSS/CSS3
An animated, gradient, iOS inspired progress bar made with pure CSS and CSS3.

More Resources:
Want more jQuery plugins or JavaScript libraries to create awesome progress bars on the web & mobile? Check out the jQuery Progressbar and JavaScript Progressbar sections.
See Also:
- 10 Best Circular/Radial Progress Bar JavaScript Plugins
- 10 Best Progress Bar Components For Vue.js App
- 10 Best JavaScript & CSS Progress Bar Components (2020 Update)





