10 Best Custom Popover Plugins In jQuery (2025 Update)
What is Popover?
Popover is a UI component that displays informational or explanatory text in a tooltip-style popup box next to the desired DOM element when clicked.
And What's the difference between Popover And Tooltip?
Popovers are also known as advanced tooltips, which allow you to place more and longer contextual content with titles in the popup boxes.
When should I use Popover?
If the context is short, please use tooltips. If not, use Popovers instead to improve the user experience.
The Best Popover Plugin?
In this post, you will find the 10 best Popover plugins (sorted by clicks and downloads) to enhance and improve the tooltip experience on the web applications. Enjoy.
Originally Published Nov 16 2019, updated Feb 21 2025
1. Fast & Versatile Positioning Library – Floating UI
Floating UI is a blazing-fast, feature-rich positioning library for positioning any type of “floating” elements (like tooltips, popovers, dropdowns) to a given reference element.

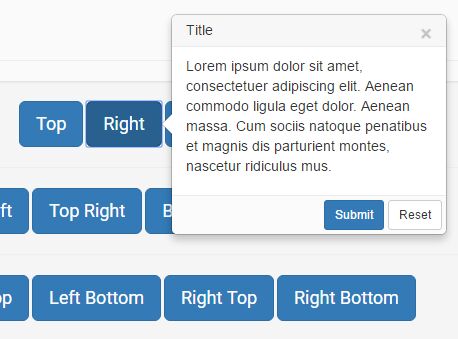
2. jQuery Based Bootstrap Popover Enhancement Plugin - Bootstrap Popover X
A simple, lightweight jQuery plugin that enhance the default Bootstrap popover component with some additional and useful features.
3. Create Popovers Around Elements – Popover.js
A tiny yet fully configurable popover JavaScript library for creating tooltip- and popover-style popups around any DOM element you specify.

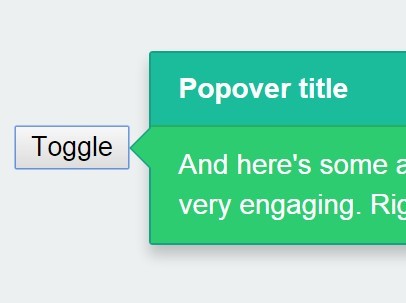
4. Animated Rich-text Tooltip & Popover Plugin - jQuery serialtip
A lightweight jQuery plugin for easily creating animated, customizable, rich-text tooltips and popovers that appear on-hover or on-click, on any HTML element.

5. CSS Only Accessible Tooltip & Popover – pop-pop.css
A simple, accessible, flexible, customizable CSS tooltip & popover library for the modern web & mobile design.

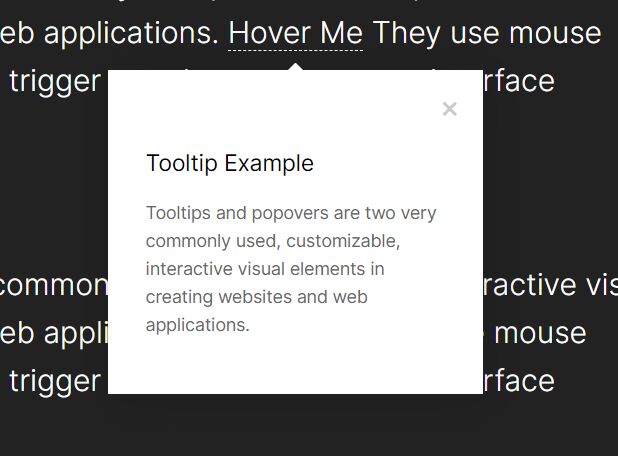
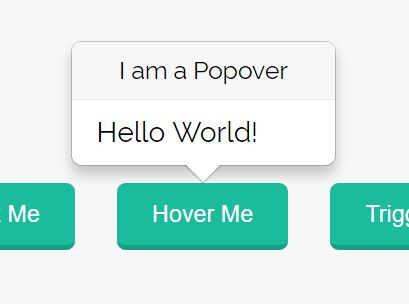
6. Minimal Clean Popover Plugin In jQuery - Popover.js
A minimal, clean, smart, customizable popover plugin that attaches a tooltip-like popup containing title & content to any DOM element on hover/click/focus.

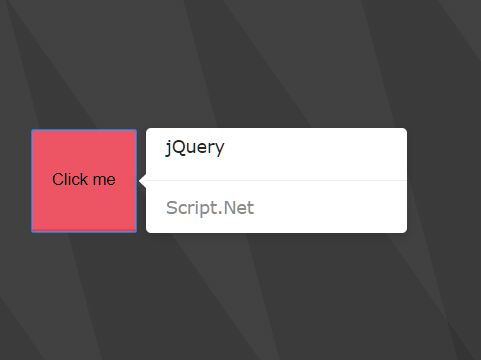
7. jQuery & Html5 Based Popover Plugin - ggpopover
ggpopover is a jQuery popover plugin for displaying tooltip-like informative messages in a popup box when you click on an element.
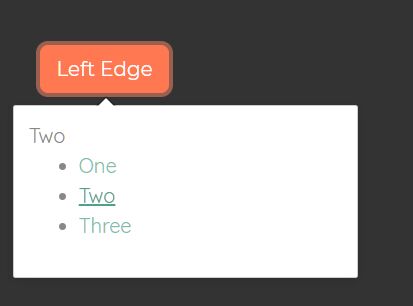
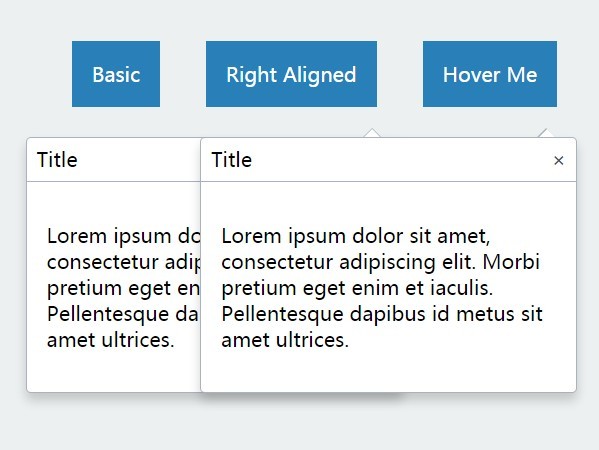
8. Clean Popover With Smart Position - jQuery gpopover
gpopover is a small clean jQuery popover plugin that has the ability to check and reposition the popover elements if they're out of the viewport.
9. Minimal CSS3 Animated jQuery Popover Plugin
A very small jQuery plugin to show CSS3 animated popover messages on any DOM elements when clicked on or hovered over.

10. Easy Customizable jQuery Popover Plugin - Popover.js
A lightweight yet fully configurable jQuery popover plugin which allows to append a tooltip-like popup box to any DOM elements when a specific event is triggered.

Conclusion:
Seeking more jQuery plugins to create awesome Popovers on the web & mobile? See jQuery Popover section for more details.
See Also:
- 10 Best Tooltip Plugins With JavaScript & Pure CSS
- 10 Best Modal Components In jQuery/JavaScript/CSS
- 10 Best JavaScript Dialog Plugins To Create Advanced Popup Boxes
- 10 Best Dialog Plugins To Replace The Native JS Popup Boxes