10 Best Modal Components In JavaScript & Pure CSS (2025 Update)
Modal windows are very useful in web applications,not only for user inputs like login or registration forms but also for feedback messages in some scenarios.
I’m not a big fan of popups, but sometimes they are necessary: such as when you need to alert users of important messages or attract their attention with a special offer. The fact is that there are plenty of useful and interesting components for creating simple or complex modal popups.
If you need a modal to overlay any web content (such as images, videos, text, ajax contents) on top of the web page, the following list will help you to find the best Modal Components available.
Answering questions “What are the best modal components for jQuery? for JavaScript? for web apps in general?” and picking just 10 of them was not an easy job.
Therefore, we did our research and ended up with a top list of JavaScript and CSS-based modal components that give you full control over popups or dialogs. I hope you like it.
Originally Published Nov 20 2017, updated Jan 15 2025
Table of contents:
jQuery Modal Plugins:
Blur The Background When Opening A Modal Window
A minimal fast jQuery based modal window that uses CSS filters to blur the background (main content) when the modal is opened.

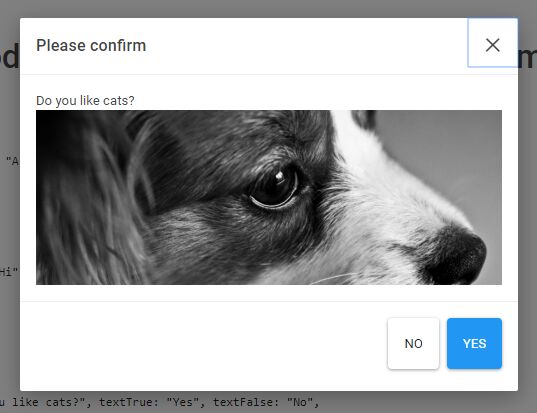
Create Dynamic Bootstrap 5/4 Modals In jQuery - bootstrap-show-modal.js
Yet another Bootstrap modal wrapper plugin which lets you create beautiful, responsive, dynamic alert/confirm dialog boxes and complex modal windows using Bootstrap 5 or Bootstrap 4 modal component.

Super Simple Modal Popups with jQuery and CSS3 Transitions
A jQuery/HTML5/CSS3 based modal script to create simple, responsive, animated, and reuseable modal popups on your website/application.

Easy HTML/Iframe Modal Plugin - jQuery modalWindow
A super tiny and easy-to-use jQuery modal plugin for displaying HTML & Iframe content in an animated popup window with ease.

Nested Modal Windows With Blurred Background - jQuery Modally
An awesome jQuery nested modal plugin that allows your visitors to open another modal window in the current modal window.

Vanilla JS Modal Components:
Simple Modal Window With Background Blur Effect
A simple, lightweight vanilla JavaScript library that lets you create a modal window while blurring the background content to focus your user’s attention on modal content.

Create Nested Bootstrap 5 Modal With JavaScript
Create nested Bootstrap 5 modal windows by using JavaScript. The nested modal can be opened by clicking on any button placed inside the parent modal.

Lightweight Customizable Modal and Alert Library – SilverBox.js
A tiny JavaScript library for creating highly customizable popups, notifications, prompts, confirm dialogs and modal windows without sacrificing performance or quality.

Pure CSS Modal Components:
Minimal Overlay Modal In Pure CSS
modalcss is an ultra-light CSS solution to create a simple, responsive modal window with CSS3 animations. Based on pure CSS and plain html structure, without the need to write any checkbox or radio button tricks used in other pure CSS modal solutions.

Simple Responsive CSS-Only Modal Dialog
A simple, responsive modal dialog built using CSS and html checkbox.

Conclusion:
That was our list of the 10 Best Modal Components in JavaScript and CSS. There are many more than just ten out there but this list should be a helpful resource for you if you're in need of some modal popup inspiration for your next project.
We hope you enjoyed it and as always, let us know what you think! Are there any other cool Modal Components that you have come across? Let us know in the comments!
Looking for more jQuery plugins or JavaScript libraries to create awesome modal windows on the web & mobile? See jQuery Modal and JavaScript/CSS Modal sections for more details.
See Also:
- 10 Best Dialog Plugins To Replace The Native JS Popup Boxes
- 10 Best JavaScript Dialog Plugins To Create Advanced Popup Boxes
- 10 Best Video Lightbox Plugin In JavaScript
- 10 Best Lightbox Gallery Plugins In JavaScript & CSS
- 10 Best Gallery Lightbox Libraries In Pure JavaScript
- Best Modal/Popup/Dialog Components For Vue.js
- Best Modal Components For React & React Native Apps





