10 Best Lightbox Gallery Plugins In JavaScript & CSS (2026 Update)
What Is A Lightbox Gallery?
A Lightbox Gallery (also called Gallery Lightbox) is an essential UI component that provides users with an excellent image viewing experience.
It groups all images into a gallery and displays them in a fullscreen modal popup just as an inline slider/slideshow. From within your users can navigate between those images without having to open them one by one.
The Best Lightbox Gallery Plugin
Here is an up-to-date list of 10 best JavaScript and CSS powered lightbox gallery plugins that give you a responsive, impressive experience to view images on the website.
Don't forget to check the demo of each plugin before downloading to determine which plugin is right for you. Have fun.
Originally Published May 10 2021, updated Dec 26 2025
Table Of Contents:
- jQuery Lightbox Gallery Plugins
- Vanilla JS Lightbox Gallery Plugins
- Bonus: Pure CSS Lightbox Gallery Libraries
jQuery Lightbox Gallery Plugins
Image Lightbox & Gallery For jQuery - Lightbox2
Lightbox2 is a simple and useful script which can be used to overlay your images or photos on top of the current web page.

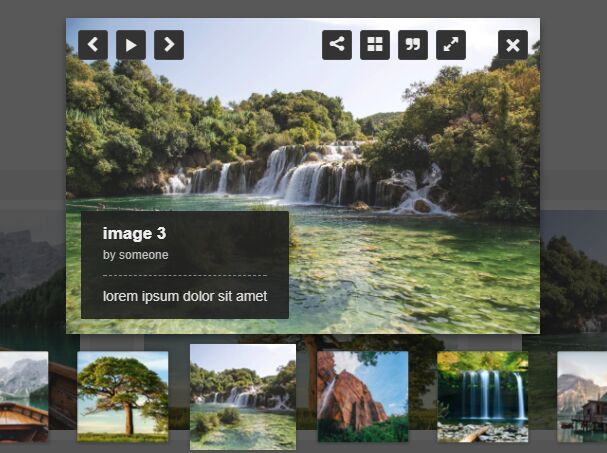
Powerful Gallery Popup Plugin With jQuery - LC Lightbox
A responsive, flexible, powerful, mobile-friendly jQuery image viewer & gallery lightbox plugin for modern web design.
Features:
- Single or gallery mode.
- Image preload on document read.
- Slideshow and carousel style gallery with custom controls.
- Built-in themes: light, dark, and minimal.
- Shows image titles, descriptions and authors.
- Customizable thumbnail navigation.
- Shareable, downloadable images.
- Fullscreen.
- Supports touch swipe and mouse wheel events.
- Tons of configuration options.

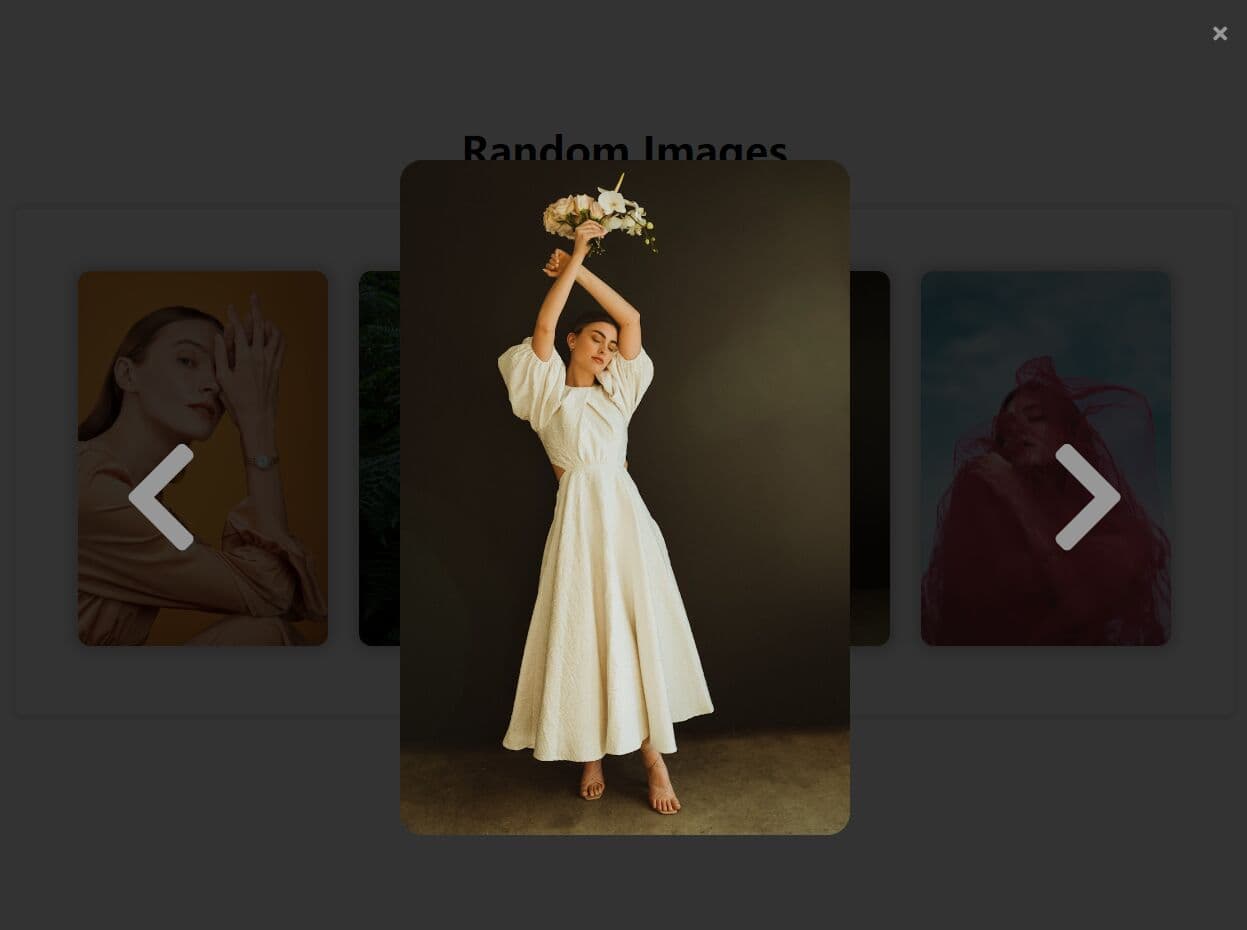
Responsive Lightbox Slider For The Web - jQuery imagesSlider
A lightweight jQuery plugin that transforms your photo gallery into a responsive lightbox slider. It functions like a gallery lightbox. Clicking on an image in the gallery will display all images in a lightbox popup, where users can navigate between them using next/previous buttons, just like in a traditional slider.

Responsive Image/Video Lightbox Gallery - jQuery LBT-Lightbox
A responsive and easy-to-use jQuery gallery lightbox plugin that provides a user-friendly way to showcase images and videos on your website or web application.
It has the ability to display your content in an easy-to-navigate lightbox popup and supports a wide range of content, including images, YouTube videos, Vimeo videos, and HTML5 videos.

Responsive Touch-enabled Image Lightbox Plugin
A flexible, responsive, mobile-friendly JavaScript plugin helps you create image lightbox and gallery lightbox on your desktop and mobile websites.
Features:
- Responsive and touch friendly.
- Image preloading and loading spinner.
- CSS3 powered animations.
- Keyboard / Touch swipe navigation.
- Custom image aspect ratio.
- Pinch or double tap/click to zoom.
- Works as either JavaScript or jQuery plugin.

Vanilla JS Lightbox Gallery Plugins
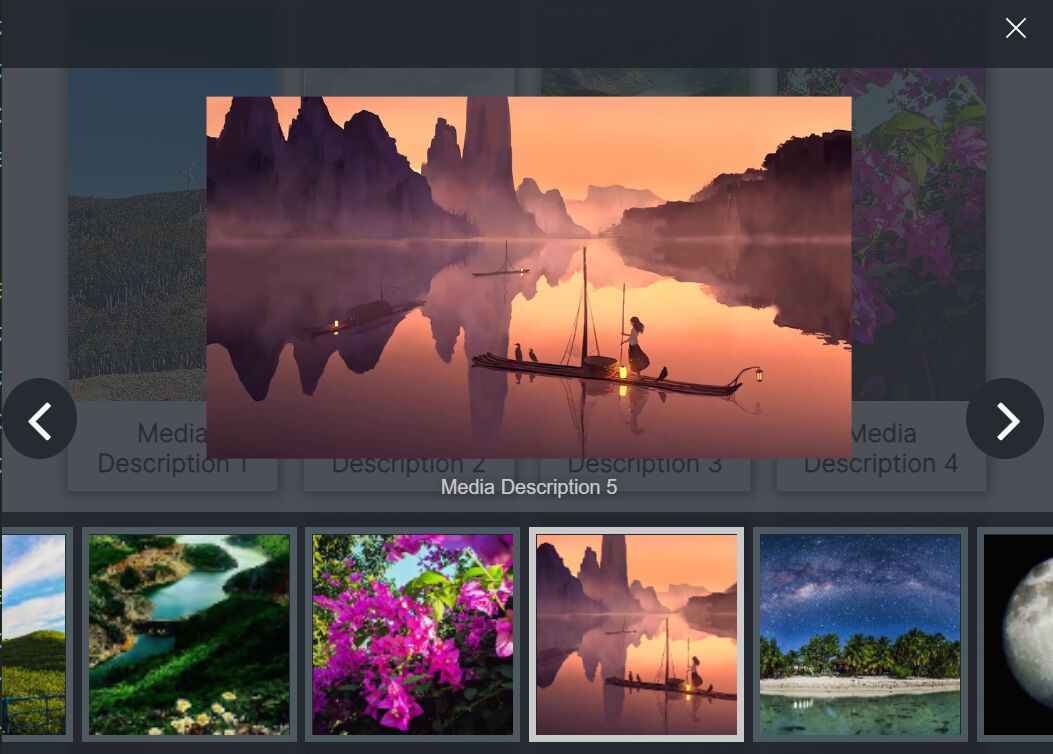
Responsive Lightbox Gallery With Pure JavaScript And CSS3 – lightGallery
A responsive, touch-enabled, dependency-free JavaScript lightbox gallery library that enables you to present various types of media (images, videos, etc) in a fullscreen, scalable, navigatable, shareable, downloadable and CSS3 animated gallery popup.
Features:
- 20+ transition animations.
- Auto play when images loaded.
- Infinite looping.
- Supports youtube & vimeo videos, not just images.
- Touch swipe support.
- Pinch to zoom.
- Virtual slides.
- Image captions & descriptions support.
- Arrows, thumbnails, and keyboard navigation.
- Cross browser. Supports all major browsers.
- Easing options support.
- Multiple instances on one page.
- Works with React, Angular, and Vue.js.
- And much more.

Modern JavaScript Lightbox with Zoom & Gallery – Zoomora
A modern JavaScript lightbox library that creates interactive image and video galleries with built-in zoom, fullscreen capabilities, thumbnail navigation, and smooth transitions.
It automatically detects whether images can be zoomed based on their dimensions, implements pan-and-drag functionality for navigated zoomed content, and provides auto-hide controls for an immersive viewing experience.
Features:
- Core Functionality: Zoomora supports both image galleries and video content, including YouTube embeds and local video files in MP4, WebM, and OGG formats.
- Zoom and Navigation: The library features smart zoom detection, pan-and-drag controls for zoomed images, and a configurable maximum zoom scale with support for scroll wheel navigation.
- User Interface: Thumbnail strips provide quick navigation between gallery items, with optional auto-hide controls, fullscreen mode, and customizable transition effects including fade and slide animations.
- Accessibility and Controls: Full keyboard navigation supports arrow keys for image browsing, escape key for closing, and shortcut keys for zoom, fullscreen, and thumbnail toggling.
- Technical Specifications: The library requires no external dependencies, integrates with vanilla JavaScript and modern frameworks, and provides extensive callback functions for lifecycle events.

Video/Iframe/Gallery/Inline Content Lightbox Library – Tobii
A feature-rich, responsive, accessible, mobile-friendly lightbox library that makes it possible to display any content type (HTML5/Youtube video, iframe content, inline HTML, and even image gallery) in a modal popup.
Features:
- Image captions.
- Smart navigation controls.
- Item counter.
- Keyboard interactions.
- Image loading indicator.
- Swipe & click outside to close.
- Auto play videos.

Modern Fullscreen Lightbox For Images & Videos – fslightbox
An easy, responsive, modern, fullscreen, touch-enabled lightbox for images, galleries, HTML5/Youtube videos, and custom HTML elements.
Features:
- Simple to implement & config.
- Allows to switch between contents via mouse drag and touch swipe.

Elegant Any Content Gallery Lightbox In Pure JavaScript – GLightbox
A simple yet powerful, mobile-friendly gallery lightbox plugin written in pure JavaScript and CSS/CSS3.
Features:
- Open/close animations: zoomIn, fade and zoom.
- Content slide animations: fade, slide, zoom.
- Support any content and even mixed content: images, HTML5 videos, Youtube/Vimeo videos, iframes, inline contents and much more.
- Fully accessible with keyboard interactions.
- Lots of configuration options, callback functions, and API methods.

Bonus: Pure CSS Lightbox Gallery Libraries
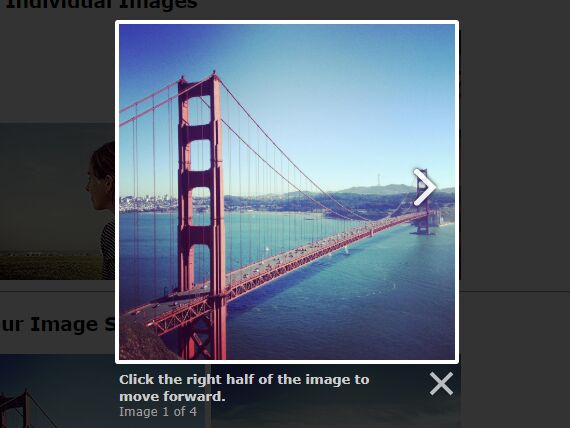
CSS Only Minimal Responsive Image Gallery lightbox – CSSBox
A minimal, responsive image gallery lightbox where the user is able to navigate between full sized images in a fullscreen lightbox popup. Built using CSS / CSS3 and plain html markup.

Conclusion:
Looking for more JavaScript and CSS solutions to create Lightbox Galleries on the web & mobile? See jQuery Lightbox Gallery and JavaScript Lightbox Gallery sections for more details.
See also:
- 10 Best Modal Components In JavaScript & Pure CSS
- 10 Best Dialog Plugins To Replace The Native JS Popup Boxes
- 10 Best JavaScript Dialog Plugins To Create Advanced Popup Boxes
- 10 Best Video Lightbox Plugin In JavaScript
- 10 Best Gallery Lightbox Libraries In Pure JavaScript





