15 Best Hover Effect Libraries In JavaScript & CSS (2025 Update)
If you are looking for a JavaScript or CSS solution to apply impressive hover effects to DOM elements, then you have come to the right place.
Here is an up-to-date list of the 15 best hover effect libraries that can be used to apply fancy interactive animations to any elements (like images, buttons, links) when hovering over them. Have fun with it.
Originally Published June 03 2021, updated Mar 03 2025
Table of contents:
jQuery Hover Effect Plugins
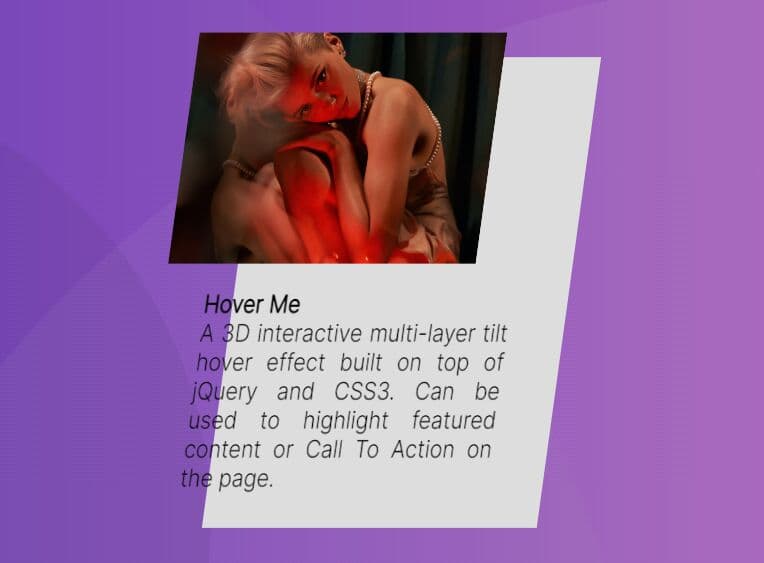
3D Multi-layer Tilt Hover Effect With jQuery And CSS3
A 3D interactive multi-layer tilt hover effect built on top of jQuery and CSS3. Can be used to highlight featured content or Call To Action on the page, grabbing the user's attention and encouraging them to engage with your site.

Elastic Hover Effect With jQuery And GSAP
A fancy elastic hover effect with an interactive cursor and a ripple click animation, built on top of jQuery and GSAP libraries.

3D Interactive Image Hover Effect With jQuery And CSS3 - hover3d
hover3d is a jQuery plugin that uses CSS3 3D transforms to create an Apple tvOS like, interactive parallax hover effect on your images.

Smooth Image Hover Effects With jQuery - imageHover
The imageHover jQuery plugin utilizes jQuery's animate() method to achieve an image hover effect that’s smooth, fast, reliable, and supported in all modern browsers.

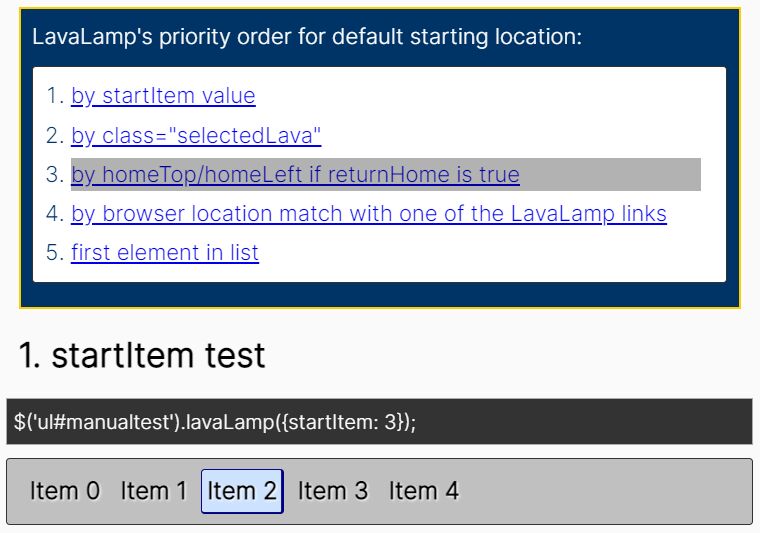
Lava Lamp Style Liquid Hover Effect - jQuery Lavalamp.js
A jQuery plugin that offers a Lava Lamp style liquid hover effect when your mouse pointer moves between a set of elements.

Vanilla JS Hover Effect Libraries
Smooth 3D Parallax Tilt Hover Effect – Card3d.js
A tiny JavaScript library that creates interactive 3D parallax tilt hover effects on any element.

Fluent Design Button Hover & Click Effects – fluent-reveal-effect
A JavaScript library used for creating interactive hover & click effects inspired by Fluent Design System for Windows.

Add Pixel Shimmer Effects to Any Element on Hover – pixel-canvas
A lightweight web component that adds a dynamic shimmering pixel effect to any element’s background on hover.
![]()
3D Interactive Hover Effect – GHover.js
A JavaScript library to create 3D interactive hover effects for image galleries and product showcases. Built with CSS 3D transforms and interact with mouse movement.

Pure CSS Hover Effect Libraries
30+ CSS3 Hover Animations For Buttons – buttons.css
A collection of 30+ subtle yet beautiful CSS-only hover animations that are perfect for creating eye-catching, unique, and stylish buttons for your site.

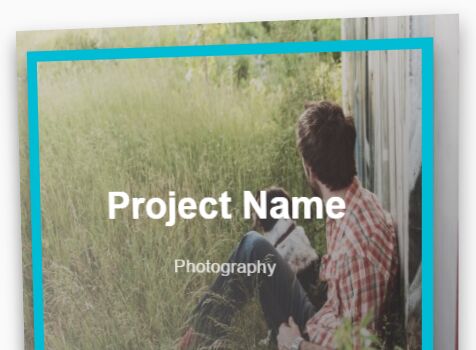
Image Caption Hover Animations with CSS3 Transitions and Transforms
Create stylish and subtle image caption hover animations with CSS3 transitions and transform. No extra javascript needed.

3D Hover-triggered Wave Effect With Pure CSS/CSS3
A pretty cool CSS-powered hover effect that allows you to create a 3D wave animation effect on a list of elements when hovering over.

Glassmorphism Style Card Hover Effect In CSS
A quick tutorial on how to create a Glassmorphism-style card hover effect using only CSS.

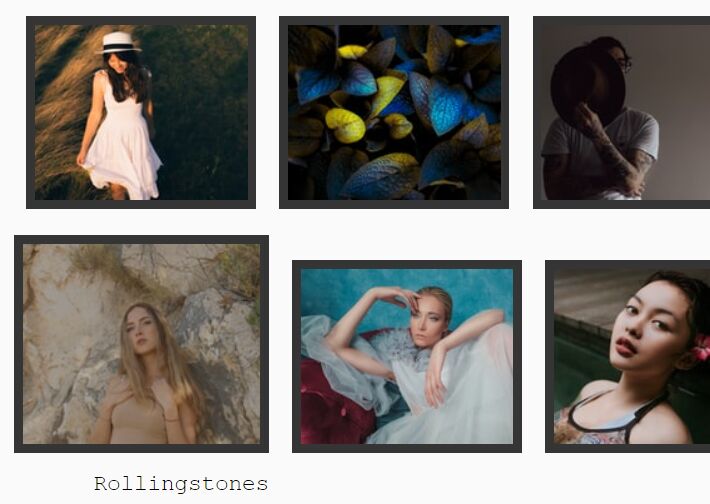
60+ Image Hover Effect With Pure CSS – imagehover.css
A CSS library that provides 60+ animated fancy animation effects on images when hovering.

Creating Hover Effects with CSS3 Animations – hover.css
A collection of hover effects with the power of CSS3 that can be used to create animated mouse hover over effects on any Html elements like buttons, images, and more.

Conclusion:
Seeking more JavaScript and CSS solutions to create fancy Hover Effects on the web & mobile? See jQuery Hover and JavaScript/CSS Hover Effect sections for more details.





