Weekly Web Design & Development News: Collective #399
Here's the 399th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #399
Scrollable 3D Animation with Three.js
3D Scrolling Portfolio Website with Three.js.
[Download]
Cube.CSS
A CSS library for creating customizable, animated 3D cubes using plain HTML/CSS.

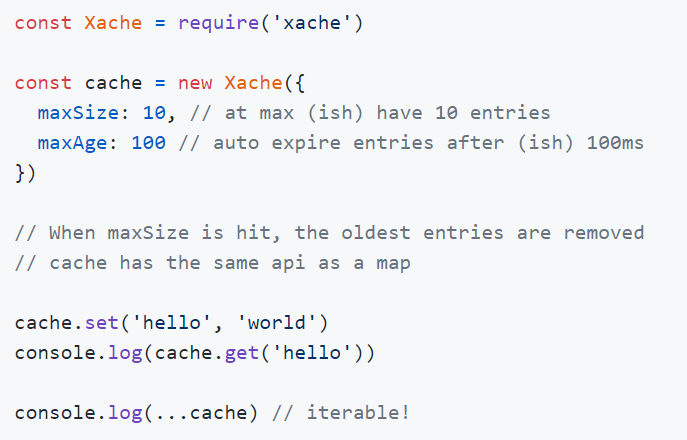
xache
Yet another auto expiring, max sizable cache.

[Download]
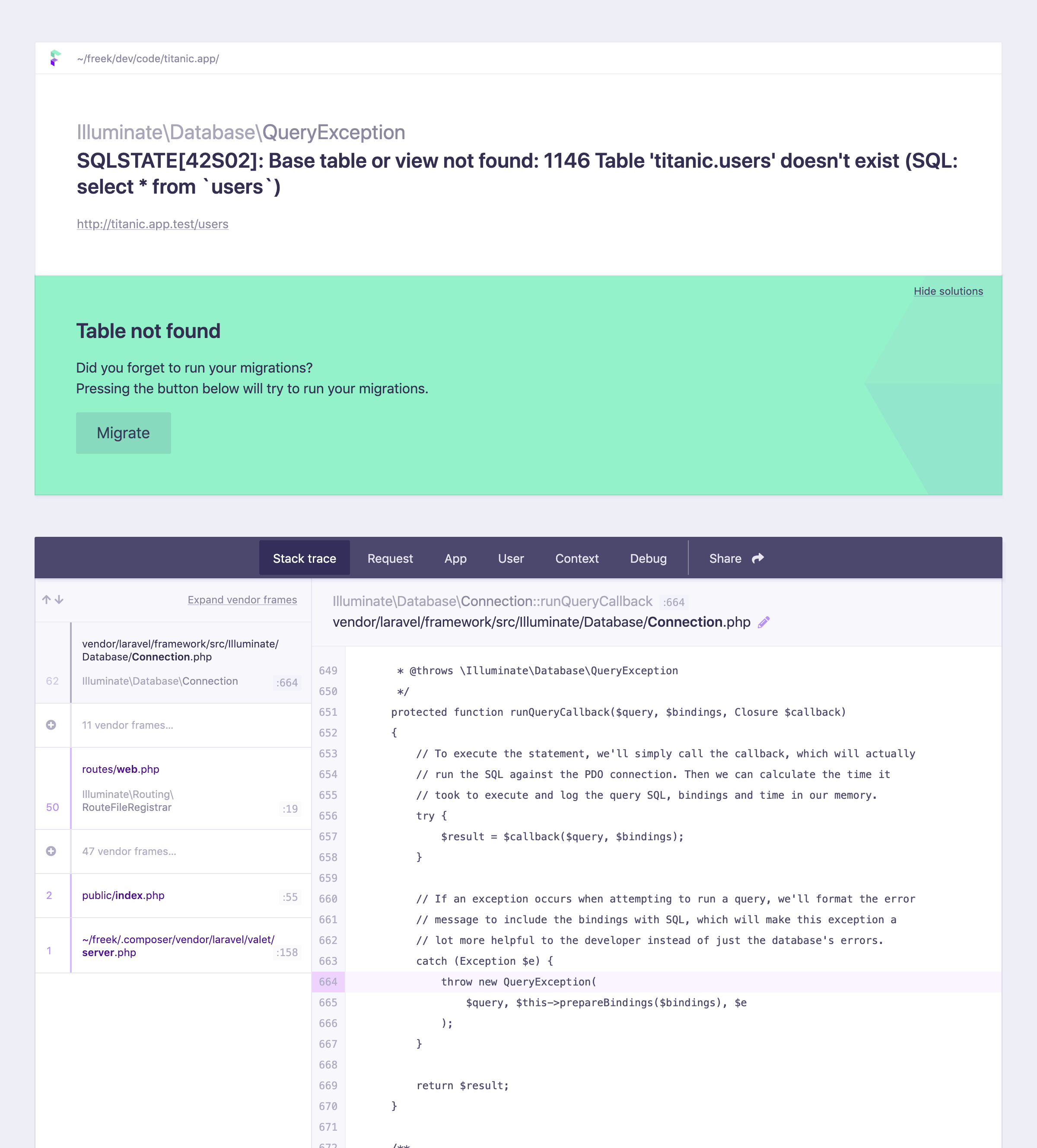
ignition
A beautiful and customizable error page for PHP applications.

unfont
Embed Font Awesome icons into HTML with inline SVG.

[Download]
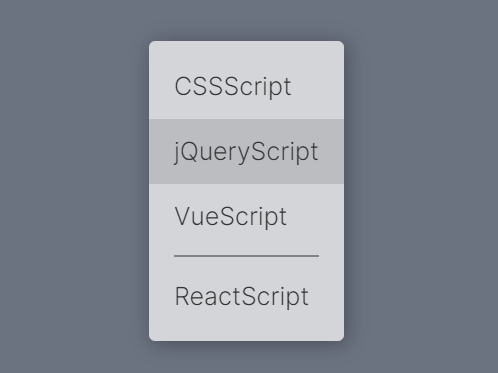
modern-context.js
A dynamic, animated, good-looking context menu JavaScript library inspired by Microsoft Fluent Design.

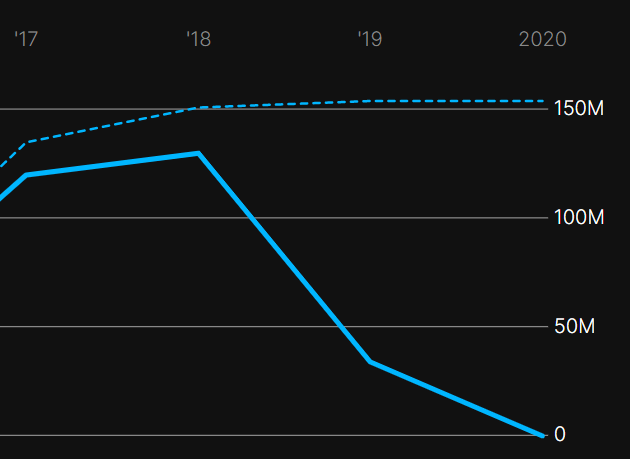
odi.linechart.js
A small, customisable, standalone, Javascript library for making simple SVG graphs,.

slickscroll
A Lightweight JavaScript library for easy and painless momentum & parallax scrolling.

glitched-writer
Glitched, text writing module. Highly customizable settings. Decoding, decrypting, scrambling, or simply spelling out text.

iconoir
A Simple and Definitive Open-Source Icons Library.
![]()
Circle-Animation
A collection of two dimensional animations that are triggered by key press and produce sound.

Free Figma Bootstrap 5 UI Kit
Figma Bootstrap UI Kit comprising of 300+ organized Bootstrap 5 components built with atomic design system & auto layout. Kick start your next Figma project in no time.

[Download]
CSS Only - Smooth Scrolling Sticky ScrollSpy Navigation
See the Pen CSS Only - Smooth Scrolling Sticky ScrollSpy Navigation by Davor Suljic (@davorsuljic) on CodePen.
Build a fancy hover animation
See the Pen Build a fancy hover animation - complete by Piccalilli (@piccalilli) on CodePen.
Modern Blog Layout with CSS Grid
See the Pen Modern Blog Layout with CSS Grid by Aysenur Turk (@TurkAysenur) on CodePen.
Pride Social Media Templates with Illustrations
Social media templates to create stunning Instagram posts and stories to celebrate Pride Month.

[Download]
Adversal Font
A futuristic (all caps) display font inspired by the work of Wim Crouwel and the experimentation with grids. Ideal for posters, clothing, branding.

[Download]





