Mouse Direction-aware jQuery Hover Effect Plugin - Directional Hover
| File Size: | 7.38 KB |
|---|---|
| Views Total: | 15855 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

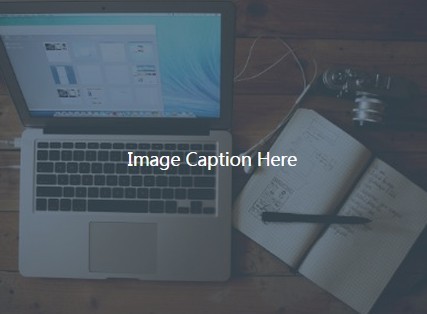
Directional Hover is a lightweight jQuery plugin to create animated hover overlays that slide in based on mouse direction. Useful to create interactive hover effects for image captions.
See also:
- Direction-aware Hover Effect with jQuery SlipHover Plugin
- Image Direction-Aware Hover Effect with jQuery and CSS3
- Mouse-aware Sliding Overlays with jQuery and CSS3
- Simple jQuery Direction Aware Hover Animation Plugin - Hover Direction
Basic usage:
1. Load the jQuery directional hover plugin after jQuery library.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="jquery.directional-hover.min.js"></script>
2. Create an overlay covering the container 'dh-container'.
<div class="dh-container"> <div class="dh-overlay"></div> </div>
3. The essential CSS for the overlay.
.dh-container {
position: relative;
overflow: hidden;
}
.dh-overlay {
position: absolute;
top: -100%;
}
4. Style the overlay in the CSS.
.dh-overlay {
background: rgba(52,73,94,.65);
width: 100%;
height: 100%;
text-align: center;
line-height: 300px;
color: #fff;
}
5. Initialize the plugin with default settings.
$('.dh-container').directionalHover();
6. Plugin default options.
$('.dh-container').directionalHover({
// CSS class for the overlay
overlay: "dh-overlay",
// Linear or swing
easing: "swing",
// Animation speed in ms
speed: 400
});
This awesome jQuery plugin is developed by andeic. For more Advanced Usages, please check the demo page or visit the official website.