Interactive SVG Infographic with jQuery and CSS
| File Size: | 110KB |
|---|---|
| Views Total: | 10884 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Scalable Vector Graphics (SVG) is an XML-based vector image format that has support for interactivity and animation. SVG images, being XML, can be edited, created with any text editor, and has a ability to be scaled to anysize without quality loss. In this tutorial, we're going to create a SVG based Infographic with animation and interaction using CSS and JavaScript.
How to use it:
1. Include interactive-svg.css
<link rel="stylesheet" type="text/css" href="css/interactive-svg.css" />
2. Markup
<div id="stage">Fallback Text Content</div>
3. Include jQuery library in your page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
4. Javascript
$(function(){
$("#stage").load('interactive.svg',function(response){
$(this).addClass("svgLoaded");
if(!response){ // Error loading SVG
$(this).html('Error loading SVG. Be sure you are running from a the http protocol (not locally) and have read <strong><a href="http://tympanus.net/codrops/?p=13831#the-javascript">this important part of the tutorial</a></strong>');
}
});
});
5. SVG Drawing Sample
<g id="background">
<g id="bg-lines-left"> <!-- left background lines --> </g>
<g id="bg-lines-right"> <!-- right background lines --> </g>
</g>
<g id="logo"> <!-- logo graphics --> </g>
<g id="quote">
<g id="quote-left-brace"> <!-- left quote brace --> </g>
<g id="quote-right-brace"> <!-- right quote brace --> </g>
<g id="quote-text"> <!-- quote text --> </g>
</g>
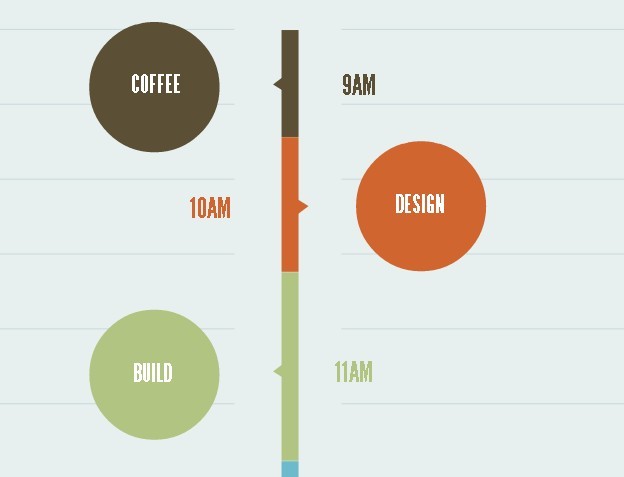
<g id="timeline">
<g id="coffee">
<rect id="coffee-bar" />
<polyline id="coffee-arrow" />
<g id="coffee-time"> <!-- time text --> </g>
<g id="coffee-badge">
<circle id="coffee-circle" />
<g id="coffee-title"> <!-- title text --> </g>
<g id="coffee-details"> <!-- icon, description --> </g>
</g>
</g>
<g id="design">
<rect id="design-bar" />
<polyline id="design-arrow" />
<g id="design-time"> <!-- time text --> </g>
<g id="design-badge">
<circle id="design-circle" />
<g id="design-title"> <!-- title text --> </g>
<g id="design-details"> <!-- icon, description --> </g>
</g>
</g>
<g id="build">
<rect id="build-bar" />
<polyline id="build-arrow" />
<g id="build-time"> <!-- time text --> </g>
<g id="build-badge">
<circle id="build-circle" />
<g id="build-title"> <!-- title text --> </g>
<g id="build-details"> <!-- icon, description --> </g>
</g>
</g>
<g id="complain">
<rect id="complain-bar" />
<polyline id="complain-arrow" />
<g id="complain-time"> <!-- time text --> </g>
<g id="complain-badge">
<circle id="complain-circle" />
<g id="complain-title"> <!-- title text --> </g>
<g id="complain-details"> <!-- icon, description --> </g>
</g>
</g>
<g id="beer">
<rect id="beer-bar" />
<polyline id="beer-arrow" />
<g id="beer-time"> <!-- time text --> </g>
<g id="beer-badge">
<circle id="beer-circle" />
<g id="beer-title"> <!-- title text --> </g>
<g id="beer-details"> <!-- icon, description --> </g>
</g>
</g>
</g>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











