Super Simple Modal Popups with jQuery and CSS3 Transitions
| File Size: | 2.78 KB |
|---|---|
| Views Total: | 268300 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

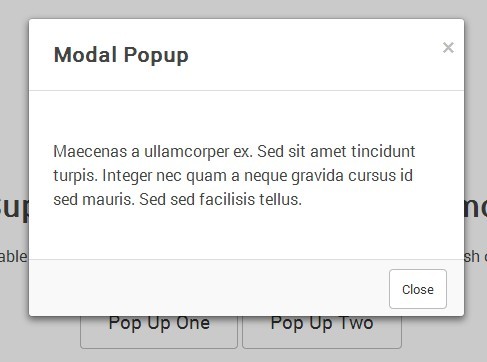
A jQuery/HTML5/CSS3 based modal script to create simple, responsive, animated, and reuseable modal popups on your website/application.
View More Modal Plugins At:
How to use it:
1. Create a modal box.
<div id="popup" class="modal-box">
<header>
<a href="#" class="js-modal-close close">×</a>
<h3>Modal Title</h3>
</header>
<div class="modal-body">
<p>Modal Body</p>
</div>
<footer>
<a href="#" class="js-modal-close">Close Button</a>
</footer>
</div>
2. Create a link to open the modal box. Use Html5 data-modal-id attribute to specify the associated modal DIV.
<a class="js-open-modal" href="#" data-modal-id="popup"> Click me </a>
3. The CSS to style the modal box.
.modal-box {
display: none;
position: absolute;
z-index: 1000;
width: 98%;
background: white;
border-bottom: 1px solid #aaa;
border-radius: 4px;
box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);
border: 1px solid rgba(0, 0, 0, 0.1);
background-clip: padding-box;
}
.modal-box header,
.modal-box .modal-header {
padding: 1.25em 1.5em;
border-bottom: 1px solid #ddd;
}
.modal-box header h3,
.modal-box header h4,
.modal-box .modal-header h3,
.modal-box .modal-header h4 { margin: 0; }
.modal-box .modal-body { padding: 2em 1.5em; }
.modal-box footer,
.modal-box .modal-footer {
padding: 1em;
border-top: 1px solid #ddd;
background: rgba(0, 0, 0, 0.02);
text-align: right;
}
.modal-overlay {
opacity: 0;
filter: alpha(opacity=0);
position: absolute;
top: 0;
left: 0;
z-index: 900;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.3) !important;
}
a.close {
line-height: 1;
font-size: 1.5em;
position: absolute;
top: 5%;
right: 2%;
text-decoration: none;
color: #bbb;
}
a.close:hover {
color: #222;
-webkit-transition: color 1s ease;
-moz-transition: color 1s ease;
transition: color 1s ease;
}
4. Make the modal box responsive using CSS3 media queries.
@media (min-width: 32em) {
.modal-box { width: 70%; }
}
5. The jQuery script to enable the modal box. Place the following JavaScript library after you have jQuery installed.
$(function(){
var appendthis = ("<div class='modal-overlay js-modal-close'></div>");
$('a[data-modal-id]').click(function(e) {
e.preventDefault();
$("body").append(appendthis);
$(".modal-overlay").fadeTo(500, 0.7);
//$(".js-modalbox").fadeIn(500);
var modalBox = $(this).attr('data-modal-id');
$('#'+modalBox).fadeIn($(this).data());
});
$(".js-modal-close, .modal-overlay").click(function() {
$(".modal-box, .modal-overlay").fadeOut(500, function() {
$(".modal-overlay").remove();
});
});
$(window).resize(function() {
$(".modal-box").css({
top: ($(window).height() - $(".modal-box").outerHeight()) / 2,
left: ($(window).width() - $(".modal-box").outerWidth()) / 2
});
});
$(window).resize();
});
This awesome jQuery plugin is developed by StephenScaff. For more Advanced Usages, please check the demo page or visit the official website.











