Beautiful Responsive Modal Dialog Plugin - jQuery XSAlert
| File Size: | 144 KB |
|---|---|
| Views Total: | 1686 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple but highly customizable plugin for creating beautiful, responsive, themeable Alert/Confirm/Prompt dialog boxes with pretty CSS3 animations.
It is designed to replace the native JavaScript popup function to improve accessibility. 7 built-in themes are provided which makes the plugin work out of the box.
How to use it:
1. Download and load the xsalert.js script after jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/xsalert.js"></script>
2. Load a theme of your choice in the document.
<link rel="stylesheet" href="src/themes/blue-theme.css" /> <link rel="stylesheet" href="src/themes/brown-theme.css" /> <link rel="stylesheet" href="src/themes/dark-theme.css" /> <link rel="stylesheet" href="src/themes/flat-theme.css" /> <link rel="stylesheet" href="src/themes/light-theme.css" /> <link rel="stylesheet" href="src/themes/purple-theme.css" /> <link rel="stylesheet" href="src/themes/red-theme.css" />
3. Create a basic alert dialog.
XSAlert({
title: 'Alert Title',
message: 'Any HTML Content Here',
})
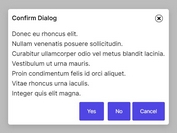
4. Create a confirm dialog with custom action buttons.
XSAlert({
title: 'Confirm Dialog',
message: "A Custom Confirm Dialog",
okButtonText: 'OK',
cancelButtonText: "Cancel",
thirdButtonText: "Another Button",
}).then((result) => {
if(result == 'ok') {
// do something
} else if (result == 'third') {
// do something
}
})
5. Create a prompt dialog.
XSAlert({
title: "Prompt Dialog",
message: "What's your name",
inputType: 'text',
inputPlaceholder: 'Ex: jQueryScript',
cancelButtonText: 'Cancel'
}).then((result) => {
if(result == 'ok'){
if($('#xs-input').val() == '') {
// do something
} else {
// do something
}
} else if(result == 'cancel' || result == 'outside'){
// do something
}
})
6. All default plugin options.
- icon: Custom icon: 'error', 'like', 'notification', 'question', 'success', 'thumbdown', 'thumbup', 'warning', or 'custom.png'
- title: Alert title
- titleColor: Title color
- titleFontSize: Font size
- titleFontFamily: Font family
- message: Alert message
- messageColor: Message color
- messageFontSize: Font size
- messageFontFamily: Font family
- position: 'center' (default), 'top-left', 'top-right', 'bottom-left', 'bottom-right'
- animation: 'scale-up-center' (default), 'scale-up-top', 'scale-up-bottom', 'slide-top', 'slide-bottom', 'jello-horizontal', 'jello-vertical', 'jello-diagonal', 'rotate-top', 'rotate-scale-up', 'rotate-scale-down', 'rotate-scale-up-horizontal', 'rotate-scale-up-vertical', 'blur-in', 'shake-horizontal', 'shake-left-right', 'bounce-top'
- okButtonText: Text for Confirm button
- cancelButtonText: Text for Cancel button
- thirdButtonText: Text for Third button
- okButtonBackgroundColor: Background color
- okButtonTextColor: Text color
- cancelButtonBackgroundColor: Background color
- cancelButtonTextColor: Text color
- thirdButtonBackgroundColor: Background color
- thirdButtonTextColor: Text color
- hideOkButton: Hide the Confirm button
- hideCancelButton,: Hide the Cancel bnutton
- buttonBorderRadius: Border radius
- closeOnOutsideClick: Close the dialog on click outside
- closeWithESC: Close the dialog by pressing the ESC key
- backgroundColor: Background color
- borderSize: Border size
- borderColor: Border color
- borderRadius: Border radius
- buttonsOnLeft: Show the buttons on the left
- buttonsOnRight: Show the buttons on the right
- boxShadow: Box shadow
- overlayImageURL: Background image
- footer: Footer content
- inputType: 'text', 'email', 'url', 'password', 'textarea', 'select', 'datetime-local', 'date', 'file', 'number', 'range', 'checkbox'
- inputPlaceholder: Placeholder text
- inputValue: Default input value
- inputAttributes: Input attribute(s)
- imageURL: Append an image to the dialog
- imageWidth: Image width
- imageHeight: Image height
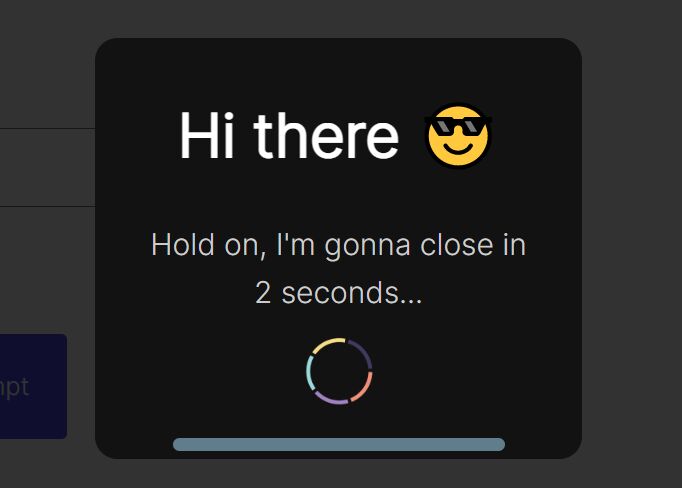
- autoCloseTimer: Auto close after this timeout
- hideProgressBar: Hide the progress bar
- hideProgressIcon: Progressbar icon
This awesome jQuery plugin is developed by frankeno. For more Advanced Usages, please check the demo page or visit the official website.