Create Alert/Confirm/Toast Popups Using Bootstrap Modal - NewmcAlertConfirm.js
| File Size: | 7.25 KB |
|---|---|
| Views Total: | 1714 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

NewmcAlertConfirm.js is a simple yet fully customizable Bootstrap modal manager built using jQuery.
It enables you to easily create alert/confirm dialogs and toast-like notification popups using Bootstrap's modal component. Currently supports Bootstrap 4.
How to use it:
1. Include the plugin's files on your Bootstrap page after jQuery library.
<!-- jQuery --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Bootstrap --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- jQuery NewmcAlertConfirm.js --> <link rel="stylesheet" href="/path/to/NewmcAlertConfirm.css" /> <script src="/path/to/NewmcAlertConfirm.js"></script> <!-- Optional Font Awesome Icons --> <link rel="stylesheet" href="/path/to/cdn/font-awesome/all.min.css" />
2. Create a placeholder for the modal.
<div id="NewmcAlertConfirm" class="newmc-dialog-plugin"></div>
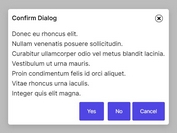
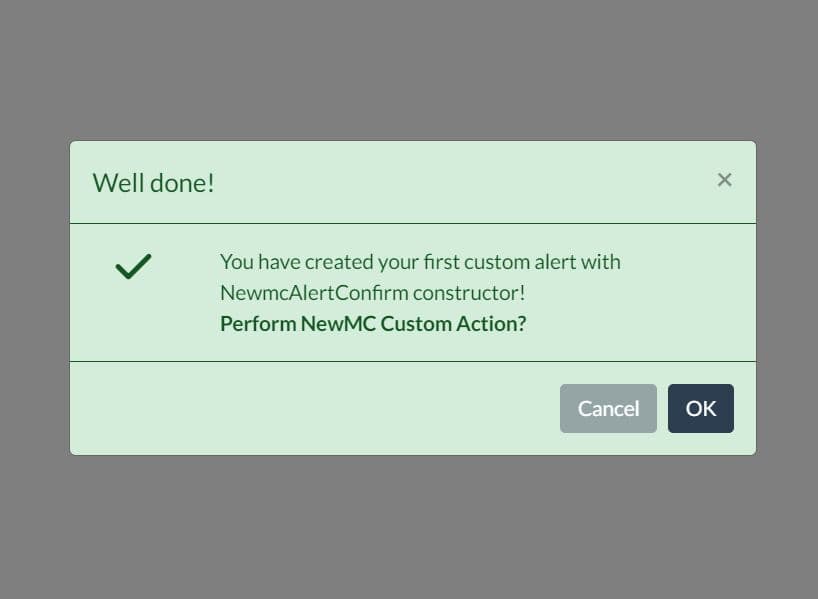
3. Create alert/confirm dialogs.
var customAlertConfirm = new NewmcAlertConfirm({
// modal = confirm dialog
// alert = alert dialog
dialog: 'modal',
// success, warning, alert, or info
type: 'success',
title: 'Dialog Title',
body: 'Dialog Body',
action: 'Confirm Message',
});
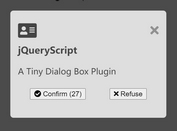
4. Create a toast notification popup that auto-dismiss itself after 5 seconds.
<div id="NewmcAlertConfirmTimer" class="newmc-dialog-plugin"></div>
var customToast = new NewmcAlertConfirm({
containerID: 'NewmcAlertConfirmTimer',
title: 'Toast Title',
body: 'Toast Body',
timeOutHide: 5000,
});
5. The plugin also allows you to redirect the current page to another URL.
var customRedirect = new NewmcAlertConfirm({
title: 'Auto Redirect',
body: 'Redirect To jQueryScript After 3 Seconds',
href: 'https://www.jqueryscript.net',
hrefDelay: 3000,
});
6. All default plugin options.
new NewmcAlertConfirm({
'containerID' : 'NewmcAlertConfirm',
'dialog' : 'modal',
'type' : 'default',
'color' : '#222222',
'bgcolor' : 'white',
'icon' : 'fa-check-circle',
'eID' : null,
'checked' : true,
'title' : 'NewMC Custom Title',
'body' : 'NewMC Custom Body.',
'action' : 'Perform NewMC Custom Action?',
'href' : null,
'hrefDelay' : 0,
'timeOutHide' : null,
'returnFalse' : false,
'triggerON' : true,
'cancelText' : 'Cancel',
'okText' : 'OK'
});
Changelog:
2023-06-13
- Update NewmcAlertConfirm.js
This awesome jQuery plugin is developed by cybermano. For more Advanced Usages, please check the demo page or visit the official website.