Minimal Alert & Confirm Modal Dialog Plugin - jQuery voverlay
| File Size: | 9.71 KB |
|---|---|
| Views Total: | 395 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

voverlay is a lightweight modal dialog plugin for displaying simple alerts and confirmations on your website.
Designed for developers who are looking for a powerful and elegant solution for displaying important information in a pop-up modal window without interfering with the rest of the page's functionality.
How to use it:
1. Load jQuery library and the voverlay plugin's files in the document.
<link href="/path/to/voverlay.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/voverlay.js"></script>
2. Create a basic alert dialog and fetch content from the existing DOM element within the document.
<div class="example"> <p>Modal Content Here</p> </div>
.example1 {
/* hide the elemnt on page load */
display: none;
/* your own styles here */
}
$('.example').voverlay('show', {
title: "Basic Modal"
});
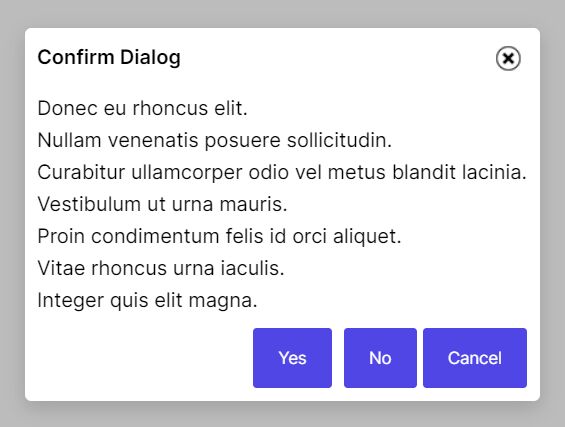
3. Create a confirm dialog in JavaScript.
$.voverlay.show({
title: "Confirm Dialog",
html: "Are you sure to delete this entry?",
modalMode: true,
modalButtonsToShow: ["yes", "no", "cancel"],
// callbacks
onModalYes: function () { return true; },
onModalNo: function () { },
onModalCancel: function () { },
});
4. More customization options.
$.voverlay.show({
// opacity from 0 to 1
maskOpacity: '0.25',
// callbacks
onOpen: function () { },
onClose: function () { },
// close the modal by clicking on background overlay
onMaskClickClose: false,
// min spacing in px
minSpacing: 40,
// additional styles
style: {},
// shows close button
showClose: true,
// attach the modal to the element
contextMode: false,
// customize action buttons here
modalYesButtonTemplate: function () { return '<input value="Yes" type="button" />'; },
modalNoButtonTemplate: function () { return '<input value="No" type="button" />'; },
modalCancelButtonTemplate: function () { return '<input value="Cancel" type="button" />'; },
// x/y offsets
clientX: "",
clientY: "",
});
This awesome jQuery plugin is developed by svivekvarma. For more Advanced Usages, please check the demo page or visit the official website.











