Responsive CSS3 Animated jQuery Modal Plugin - iziModal
| File Size: | 55.3 KB |
|---|---|
| Views Total: | 20642 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

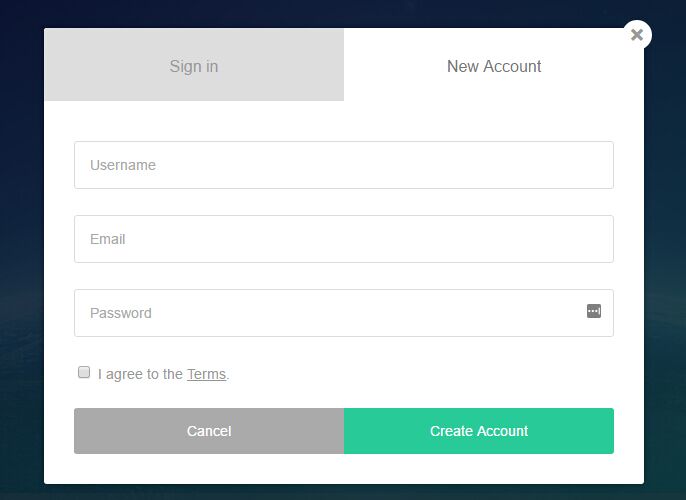
iziModal is a simple, fast jQuery plugin which lets you create responsive, beautiful, highly customizable modal windows with CSS3 powered transition effects.
More features:
- Custom modal title and subtitle.
- Allows for custom modal icons.
- iFrame and AJAX supported.
- ESC key to close the modal.
- Auto focus on the first input when opened.
- Auto open on page load.
- Custom transition effects.
- Lots of options and API.
View More Modal Plugins At:
How to use it:
1. To use this plugin, make sure to include the iziModal.min.css and iziModal.min.js on the webpage.
<link href="iziModal.min.css" rel="stylesheet" type="text/css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="iziModal.min.js"></script>
2. Include an icon font of your choice on the webpage (OPTIONAL).
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/4.6.2/css/font-awesome.min.css">
3. Insert your content into a DIV element with the CSS class of 'iziModal'.
<div id="modal-demo" class="iziModal"> Custom content here </div>
4. Create a link to toggle the modal.
<a href="#" class="trigger-link">Click Me</a>
5. Initialize the modal with options.
$("#modal-demo").iziModal({
// options here
});
6. Show the modal on the webpage.
$(document).on('click', '.trigger-link', function (event) {
event.preventDefault();
$('#modal-demo').iziModal('open');
});
7. All default options. The options listed below can also be used through the data-iziModal-optionName attribute.
$("#modal-demo").iziModal({
title: '',
subtitle: '',
headerColor: '#88A0B9',
background: null,
theme: '', // light
icon: null,
iconText: null,
iconColor: '',
rtl: false,
width: 600,
top: null,
bottom: null,
borderBottom: true,
padding: 0,
radius: 3,
zindex: 999,
iframe: false,
iframeHeight: 400,
iframeURL: null,
focusInput: true,
group: '',
loop: false,
arrowKeys: true,
navigateCaption: true,
// Boolean, 'closeToModal', 'closeScreenEdge'
navigateArrows: true,
history: false,
restoreDefaultContent: false,
// Boolean, Number
autoOpen: 0,
bodyOverflow: false,
fullscreen: false,
openFullscreen: false,
closeOnEscape: true,
closeButton: true,
appendTo: 'body', // or false
appendToOverlay: 'body', // or false
overlay: true,
overlayClose: true,
overlayColor: 'rgba(0, 0, 0, 0.4)',
timeout: false,
timeoutProgressbar: false,
pauseOnHover: false,
timeoutProgressbarColor: 'rgba(255,255,255,0.5)',
// comingIn, bounceInDown, bounceInUp, fadeInDown
// fadeInUp, fadeInLeft, fadeInRight, flipInX
// bounceInLeft, bounceInRight
transitionIn: 'comingIn',
// comingOut, bounceOutDown, bounceOutUp, fadeOutDown
// fadeOutUp, , fadeOutLeft, fadeOutRight, flipOutX
// bounceOutLeft, bounceOutRight
transitionOut: 'comingOut',
transitionInOverlay: 'fadeIn',
transitionOutOverlay: 'fadeOut',
// callback functions
onFullscreen: function(){},
onResize: function(){},
onOpening: function(){},
onOpened: function(){},
onClosing: function(){},
onClosed: function(){},
afterRender: function(){}
});
8. API methods.
// Open
$('#modal-demo').iziModal('open');
// Close
$('#modal-demo').iziModal('close');
// Change to the opposite of the current state.
$('#modal').iziModal('toggle');
// Returns group information.
$('#modal').iziModal('getGroup');
// Set a new group name.
$('#modal').iziModal('setGroup', 'alerts');
// Skip to next modal to the same group.
$('#modal').iziModal('next');
// Skip to previous modal to the same group.
$('#modal').iziModal('prev');
// getState
/**
* @returns {'closed'|'closing'|'opened'|'opening'}
*/
$('#modal-demo').iziModal('getState');
// startLoading
$('#modal-demo').iziModal('startLoading');
// stopLoading
$('#modal-demo').iziModal('stopLoading');
// Destroy
$('#modal-demo').iziModal('destroy');
// Start progress loading within the modal.
$('#modal').iziModal('startProgress');
// Pause progress loading within the modal.
$('#modal').iziModal('pauseProgress');
// ProgressResume progress loading within the modal.
$('#modal').iziModal('resumeProgress');
// Reset progress loading within the modal.
$('#modal').iziModal('resetProgress');
// setHeaderColor
$('#modal-demo').iziModal('setHeaderColor', 'color');
// setTitle
$('#modal-demo').iziModal('setTitle', 'Title');
// setSubtitle
$('#modal-demo').iziModal('setSubtitle', 'Subtitle');
// setIconClass
$('#modal-demo').iziModal('setIconClass', 'iconClass');
// Change the class of icon.
$('#modal').iziModal('setIcon', 'iconClass');
// Change the text of font icon.
$('#modal').iziModal('setIconText', 'icon');
// Change the z-index CSS attribute of the modal.
$('#modal').iziModal('setZindex', 999);
// Change the Modal opening transition.
$('#modal').iziModal('setTransitionIn', 'comingIn');
// Change the Modal closing transition.
// comingOut, bounceOutDown, bounceOutUp, fadeOutDown, fadeOutUp, , fadeOutLeft, fadeOutRight, flipOutX
$('#modal').iziModal('setTransitionOut', 'comingOut');
// recalculateLayout
$('#modal-demo').iziModal('recalculateLayout');
// Set a new content to modal.
$('#modal').iziModal('setContent', '<p>Example</p>');
// Returns the default Modal content.
$('#modal').iziModal('resetContent');
9. Events.
// Opening
$(document).on('opening', '#modal-demo', function (e) {
// ...
});
// Opened
$(document).on('opened', '#modal-demo', function (e) {
// ...
});
// Closing
$(document).on('closing', '#modal-demo', function (e) {
// ...
});
// Closed
$(document).on('closed', '#modal-demo', function (e) {
// ...
});
// if is fuulscreen
$(document).on('fullscreen', '#modal-default', function (e, modal) {
if(modal.isFullscreen){
// Enabled
} else {
// Disabled
}
});
// Capture when a modal opens and closes within a group.
$(document).on('iziModal-group-change', function (e, modal) {
console.info(modal.in); // Modal that came in.
console.info(modal.out); // Modal that came out.
});
Changelog:
v1.6.1 (2022-05-30)
- Security patch.
v1.6.0 (2022-05-23)
- NEW - jQuery 3 ready
- NEW - data-iziModal-preventClose
- NEW - startProgress, pauseProgress, resumeProgress and resetProgress methods
- NEW - Open multiple Modals
- NEW - arrowKeys option to enable/disable
- NEW - 'border-box' as default
- Bugs fixed
v1.5.1 (2018-01-06)
- Added: appendToOverlay option
- Added: afterRender option
- Added: setContent method
- Added: resetContent method
- Fixed: Modal auto closing after a certain time
- Fixed: Modal auto closing on URL change
- Fixed: Fullscreen
- Fixed: Opening and closing functions
- Fixed: Modal hash
v1.5.0 (2017-06-06)
- NEW data-iziModal-open="#modal" for any selector - Implemented
- NEW borderBottom option - Implemented
- NEW Div tag for modal is no longer required - Implemented
- NEW AMD support - Implemented
- NEW setFullscreen method - Implemented
- NEW setWidth method - Implemented
- NEW setTop and setBottom methods - Implemented
- NEW closeButton option - Implemented
- NEW appendTo option - Implemented
- NEW Static margin (Top and Bottom options) - Implemented
- NEW Namespace - Implemented
- NEW Improvements when using Modal in flexbox layouts - Implemented
- BUG IE Horizontal Alignment (Including %) - Fixed
- BUG Scroll iframe on iOS - Fixed
- BUG Hide navigation arrows does not work - Fixed
- BUG Some kinds of Data-attr do not work as they should - Fixed
- BUG Incompatibility with iziToast animations - Fixed
- BUG Methods setTransitionIn and setTransitionOut - Fixed
- BUG Modal closes when use shortcut arrows - Fixed
- BUG Modal loses its classes when closed - Fixed
- BUG Modal loses option RTL when closed - Fixed
- BUG Modal loses reference if it does not have an ID - Fixed
v1.4.2 (2017-02-10)
- All the options can now be used through the data-iziModal-optionName attribute
- Fixed alt text Inaccurate modal height calculation
- Fixed alt text The Light theme was not applied correctly
- CSS update
- add namespace to document events and window events
v1.4.0 (2016-12-08)
- RTL support - Implemented.
- WAI-ARIA support - Implemented.
- An error occurred if there was a hash did not belong to the modal - Fixed.
- It breaks the layout if "iziModal" class is missing - Fixed.
- The vertical positioning of the modal, sometimes was not applied correctly - Fixed.
- Transitions of modals positioning do not behave correctly - Fixed.
- The modals group navigation did not work correctly If any modal was destroyed - Fixed.
- Convert float value of this.$element.innerHeight() to integer for prevent bug
v1.3.3 (2016-09-06)
- Added: Text icons support (option, data-attr and set method).
- Fixed: alt text History was always active on mobile.
- Fixed: alt text It was not possible to instantiate multiple modals at once.
v1.3.2 (2016-08-10)
- setGroup to set new group name - Implemented.
- alt text group option work in some cases - Fixed.
v1.3.1 (2016-08-09)
- iframe URL (by event like click) not work with append childs - Fixed.
- alt text Widths with percentage does not work - Fixed.
v1.3.0 (2016-08-04)
- History support.
- Group support (data-iziModal-group) with caption and navigation.
- Methods next and prev to be used on group mode.
- Option Loop and data (data-iziModal-loop).
- Option pauseOnHover when you have timeout.
- Other Transitions and improvements in CSS.
- Methods setTransitionIn and setTransitionOut.
- data-iziModal-transitionIn and data-iziModal-transitionOut to triggers and modals.
- radius Option, zindex Option and method setZindex.
- Open and Close methods they can be used with different animations.
- data-iziModal-open="modal-id".
- data-iziModal-title, data-iziModal-subtitle and data-iziModal-icon.
- Callbacks onResize and onFullscreen.
- Event fullscreen and Global Event iziModal-group-change.
- autoOpen option with delay.
- attached option, top or bottom.
- return of the methods were always overwritten - Fixed.
- Overflow in fullscreen and other minor fixes in js structure - Fixed.
2016-07-22
- JS update.
2016-07-21
- Retina display support
- Fixed: Callbacks had no access to modal functions
2016-07-19
- new feature to apply fullscreen
- new timeout feature with progress bar
2016-07-14
- Close overlay works only at the first time
2016-07-10
- JS update
This awesome jQuery plugin is developed by marcelodolza. For more Advanced Usages, please check the demo page or visit the official website.











