Easy Confirmation Dialogs for Bootstrap 5/4/3 - jQuery bsConfirm
| File Size: | 7.94 KB |
|---|---|
| Views Total: | 723 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

bsConfirm is a lightweight JavaScript library that lets you create customizable confirmation dialogs using Bootstrap's modal component. Compatible with all Bootstrap frameworks including Bootstrap 5, Bootstrap 4, and Bootstrap 3.
The plugin currently works with <a> links and submit buttons within HTML forms. This allows you to confirm actions when users navigate to another URL or submit a form.
How to use it:
1. Add the 'bsConfirm' jQuery plugin to your Bootstrap project.
<!-- Dependencies --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- jQuery bsConfirm Plugin --> <script src="/path/to/jquery.bsConfirm.js"></script>
2. Use the data-confirm attribute to enable confirmation dialogs on anchor links and form submit buttons within the document.
jQuery(function($) {
$('[data-confirm]').bsConfirm();
});
3. Add the data-confirm attribute to your links or form submit buttons.
<a href="another.html" data-confirm="Are you sure you want to visit this site?"> Visit Another Website </a>
<form>
<button
type="submit"
data-confirm="Are you sure you want to submit this form?">
Submit
</button>
</form>
4. Customize the title of the confirm dialog using the title attribute.
<a href="another.html" data-confirm="Are you sure you want to visit this site?" title="Custom Dialog Title"> Visit Another Website </a>
5. Customize the button text using data attributes or JavaScript.
<a href="another.html" data-confirm="Are you sure you want to visit this site?" data-confirm-btn="OK" data-cancel-btn="No"> Visit Another Website </a>
jQuery(function($) {
$('[data-confirm]').bsConfirm({
confirmBtn: 'Confirm',
cancelBtn: 'Cancel',
});
});
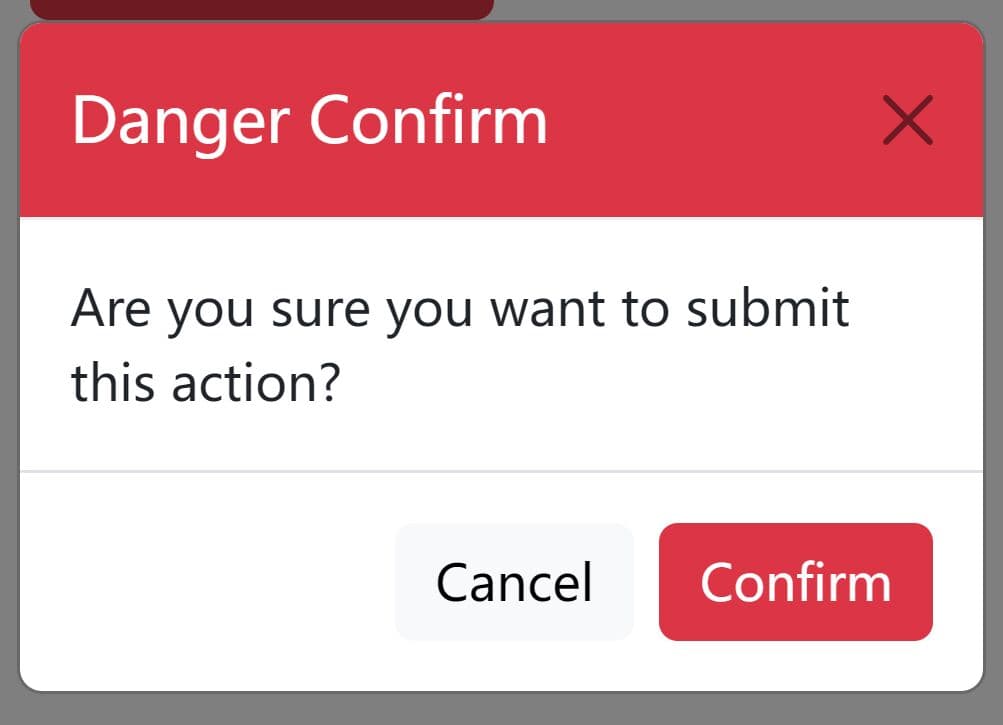
6. Customize the styles of the confirm dialog using Bootstrap classes.
- Default
- Primary
- Success
- Warning
- Info
- Danger
- Outline
- Light
<a href="another.html" data-confirm="Are you sure you want to visit this site?" class="btn btn-danger"> Visit Another Website </a>
// OR via JavaScript
jQuery(function($) {
$('[data-confirm]').bsConfirm({
headerColorMap: {
primary: 'modal-header-primary',
success: 'modal-header-success',
warning: 'modal-header-warning',
info: 'modal-header-info',
danger: 'modal-header-danger',
},
});
});
Changelog:
2025-02-10
- Update JS
This awesome jQuery plugin is developed by tropotek. For more Advanced Usages, please check the demo page or visit the official website.