Mobile-friendly Exit Intent Popup With jQuery And Bootstrap 5
| File Size: | 5.71 KB |
|---|---|
| Views Total: | 2870 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

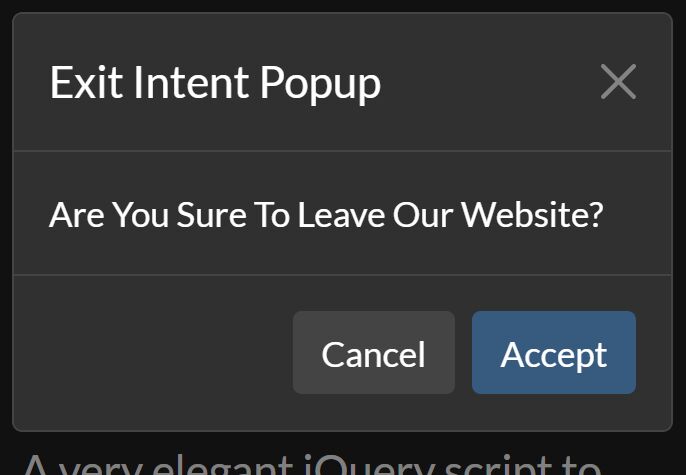
A very elegant jQuery script to create a user-friendly exit intent popup using the Bootstrap 5 modal component. Compatible with both desktop and mobile.
An exit intent popup is a great element to improve your conversion rates. With this plugin, you can create your own popup which shows up after a user is panning the page out of viewport (which means closing the browser tab or browser).
How it works:
- Desktop. The popup will automatically activate 10 seconds after the page has loaded.
- Mobile. The popup will appear when you return to the home page (index.html).
- After the popup is dismissed, it will not be displayed again until the next time you visit the page again.
See It In Action:
How to use it:
1. Load the necessary jQuery library and Bootstrap 5 framework in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Load the exit intent popup script after jQuery.
<script defer src="static/js/script.js"></script>
3. Create a Bootstrap 5 modal for the exit intent popup.
<script defer src="static/js/script.js"></script>
4. Add the following JavaScript snippets to your pages. Mobile ONLY.
<!-- Home Page --> <script> var isHome = 'true'; </script> <!-- Other Pages --> <script> if(/Android|iphone|ipod|ipad|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(window.navigator.userAgent)) { window.localStorage.setItem('isMobile', 'true'); } </script>
This awesome jQuery plugin is developed by vehac. For more Advanced Usages, please check the demo page or visit the official website.











