Enhanced Bootstrap Modal Component In jQuery - Modalizer.js
| File Size: | 16.5 KB |
|---|---|
| Views Total: | 1168 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Modalizer.js is a tiny jQuery plugin that enhances the Bootstrap 4 modal component with more advanced features like fullscreen, CSS3 animations, and custom controls.
Features:
- Blurs the main content when activated.
- Navigates between multiple modal windows just like a slider.
- Allows for 'Modal In Modal'.
- Mobile-friendly fullscreen mode.
How to use it:
1. Add the Modalizer.js plugin's files to the Bootstrap project.
<!-- Required --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Modalizer Stylesheet --> <link rel="stylesheet" href="/path/to/dist/css/modalizer.min.css" /> <!-- Modalizer JavaScript --> <script src="/path/to/dist/js/modalizer.min.js"></script>
2. Load the animate.css if you need extra CSS3 animations.
<link rel="stylesheet" href="/path/to/dist/css/animate.min.css" />
3. To apply a blur effect to the main content, all elements must be inside MOD_supreme-container except modals.
<div class="MOD_supreme-container" id="MOD_supreme-container"> Main Content Here </div>
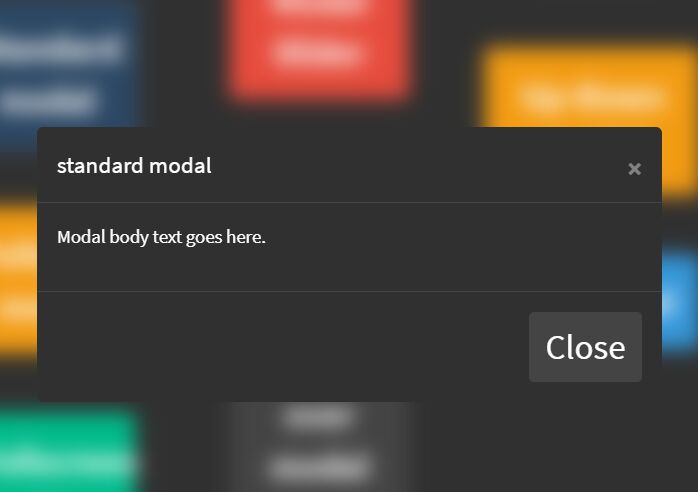
4. Create a standard Modalizer modal window.
<!-- Trigger Button -->
<button class="modalinit" data-modal="standard">
Standard modal
</button>
<!-- Modal -->
<div class="modal modalizer" id="standard" tabindex="-1" role="dialog">
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal Title</h5>
<button type="button" class="close align-self-end closemodal">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-0 d-flex flex-column">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary closemodal">Close</button>
</div>
</div>
</div>
</div>
5. Apply an animate.css powered CSS animation to the modal.
<div class="modal modalizer animate__animated animate__fast" id="standard" tabindex="-1" role="dialog" data-animate-in="zoomIn" data-animate-out="zoomOut"> Modal Dialog Here </div>
6. Create a fullscreen modal using the fullscreen or fullscreen-md (for mobile) class.
<!-- Fullscreen Modal -->
<div class="modal modalizer" id="standard" tabindex="-1" role="dialog">
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable" role="document">
<div class="modal-content fullscreen">
<div class="modal-header fullscreen">
<h5 class="modal-title">Modal Title</h5>
<button type="button" class="close align-self-end closemodal">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-0 d-flex flex-column">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer fullscreen">
<button type="button" class="btn btn-secondary closemodal">Close</button>
</div>
</div>
</div>
</div>
<!-- Mobile Fullscreen Modal -->
<div class="modal modalizer" id="standard" tabindex="-1" role="dialog">
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable" role="document">
<div class="modal-content fullscreen-sm">
<div class="modal-header fullscreen-sm">
<h5 class="modal-title">Modal Title</h5>
<button type="button" class="close align-self-end closemodal">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-0 d-flex flex-column">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer fullscreen-sm">
<button type="button" class="btn btn-secondary closemodal">Close</button>
</div>
</div>
</div>
</div>
7. Create a modal slider that allows you to navigate between multiple modal windows.
<div class="modal modalizer modal-optionable animate__animated animate__fast" tabindex="-1" id="optionable" data-stack="defaultstack" role="dialog" data-animate-in="fadeInRight" data-animate-out="fadeOutLeft">
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable animate__animated animate__faster" id="fpage" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal Slider</h5>
<button type="button" class="close align-self-end closemodal">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-0">
Modal Body Content
</div>
<div class="modal-footer">
<div class="container-fluid">
<div class="row align-items-center">
<h5 class="col-3">Page 1/2</h5>
<div class="col-4 offset-1 d-flex justify-content-end">
<button type="button" class="btn btn-danger btn-block btn-sm beforeaction">Before</button>
</div>
<div class="col-4 d-flex justify-content-end">
<button type="button" class="btn btn-block btn-success btn-sm nextaction" data-next="lpage" >Next</button>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="modal-dialog modal-dialog-centered fullscreen modal-dialog-scrollable animate__animated animate__faster" id="lpage" style="display: none;" role="document">
<div class="modal-content fullscreen">
<div class="modal-header fullscreen">
<h5 class="modal-title">Modal Slider</h5>
<button type="button" class="close align-self-end closemodal">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-0">
<h1>Fullscreen block in optionable</h1>
</div>
<div class="modal-footer fullscreen">
<div class="container-fluid">
<div class="row align-items-center">
<h5 class="col-3">Page 2/2</h5>
<div class="col-4 offset-1 d-flex justify-content-end">
<button type="button" class="btn btn-danger btn-block btn-sm beforeaction">Before</button>
</div>
<div class="col-4 d-flex justify-content-end">
<button type="button" class="btn btn-block btn-success btn-sm nextaction" >Next</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
This awesome jQuery plugin is developed by jlgarridol. For more Advanced Usages, please check the demo page or visit the official website.











