Beautiful Alert/Prompt/Confirm Dialog Alternative - jQuery.alert.js
| File Size: | 8.55 KB |
|---|---|
| Views Total: | 6283 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A JavaScript popup window alternative that helps you create beautiful and customizable popup boxes for reminding something, confirming or denying something, or prompting the user for more information.
Fully responsive and easy to implement.
Key Features:
- Supports HTML content.
- Custom emphasized text.
- Custom confirm/cancel buttons.
- Confirm and cancel callbacks.
- Custom input types.
- Supports jQuery method chaining.
How to use it:
1. Add the jQuery.alert.js plugin's files to the HTML page.
<link href="jquery.alert.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="jquery.alert.min.js"></script>
2. Create a custom alert dialog box.
$.alert('An Alert Dialog By jQueryScript',{
em:'Emphasized Text',
title:'Alert Dialog'
})
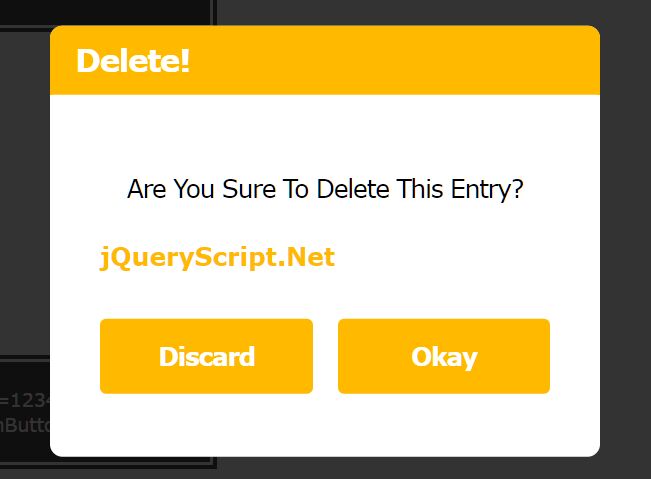
3. Create a custom confirm dialog box.
$.confirm('Are You Sure To Delete This Entry?',{
em:'Emphasized Text',
title:'Delete!',
callEvent:function(){
$.alert('Deleted!')
},
cancelEvent:function(){
$.alert('Canceled')
},
cancelButton:'No!'
})
4. Create a custom prompt dialog box.
$.prompt('Try To Type 1234',{
title:'Login Form',
callEvent:function(val){
if(val==1234) $.alert('Invalid Password');
else $.alert('Logged In');
},
input:'password',
confirmButton:'Log In'
})
5. The plugin also supports jQuery method chaining.
$('.colorChange-btn').click(function() {
$("#item-box").stop().animate(
{"margin-left":"500px"},1000
).animate(
{"margin-left":"0"},300
).delay(300).alert('Another Dialog',
{
callEvent:function(){
$("#item-box").stop().animate(
{"margin-left":"500px"},1000
).animate(
{"margin-left":"0"},300
)
}
});
})
6. All default configurations.
{
// dialog title
title:'Title',
// emphasized Text
em:'',
// fired when you click the confirm button
callEvent:null,
// reverse button position
buttonReverse: false,
// fired when you click the cancel button
cancelEvent:null,
// custom button text
confirmButton:'Okay',
cancelButton:'Cancel',
// input type
input:'text',
// input value
value:null
}
This awesome jQuery plugin is developed by hyunseung. For more Advanced Usages, please check the demo page or visit the official website.











