Lightweight Youtube Popup Player With jQuery - SimpleYouTubePlayer
| File Size: | 3.35 KB |
|---|---|
| Views Total: | 9531 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

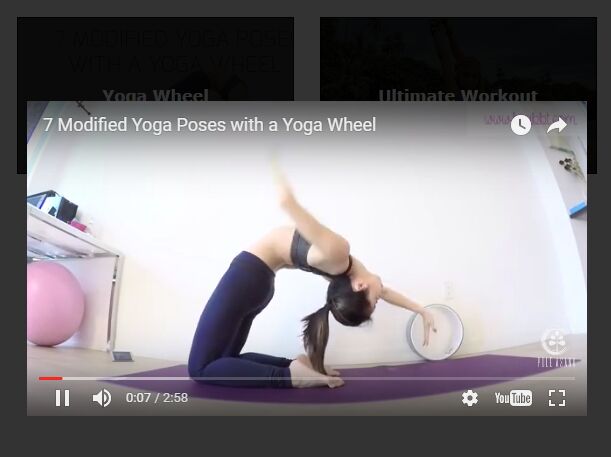
A simple Youtube player plugin for jQuery that enables you to display/play Youtube videos in a modal-like popup box. In small screens (screen size < 800px), the plugin will automatically redirect the webpage to the original Youtube URL.
How to use it:
1. Include jQuery plugin and the JavaScript file youtube.js on the webpage.
<script src="jquery.min.js"></script> <script src="youtube.js"></script>
2. Add Youtube video links to your webpage as follows:
<div id="mList">
<a href="https://www.youtube.com/watch?v=Rtlzq_uKlBQ">
<div>Yoga For Stress & Strength/div>
</a>
<a href="https://www.youtube.com/watch?v=_T_WnP9M1yw">
<div>How To Do The Bird Of Paradise</div>
</a>
<a href="https://www.youtube.com/watch?v=sGdt44eExjw">
<div>7 Modified Yoga Poses with a Yoga Wheel</div>
</a>
<a href="https://www.youtube.com/watch?v=0CjifVIn1wI">
<div>Ultimate Workout Challeng</div>
</a>
</div>
3. Create the HTML for the Youtube popup player.
<div id="mPlayer"> <div> </div> </div>
4. Apply the following CSS styles to the Youtube popup player.
/* background overlay */
#mPlayer {
display: none;
background: rgba(0, 0, 0, .8);
position: fixed;
width: 100%;
height: 100%;
z-index: 20;
left: 0;
top: 0;
}
/* video player */
#mPlayer DIV {
position: fixed;
background: #000;
width: 560px; /* width of YouTube Player */
height: 315px; /* height of YouTube Player */
left: calc(50vw - 280px); /* 280 is .5(560), centers x axis*/
top: calc(50vh - 157px); /* 157 is .5(315), centers y axis*/
}
This awesome jQuery plugin is developed by johnemaddox. For more Advanced Usages, please check the demo page or visit the official website.











