Customizable Cross-platform Modal Plugin For jQuery - Prowl
| File Size: | 77.7 KB |
|---|---|
| Views Total: | 1555 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

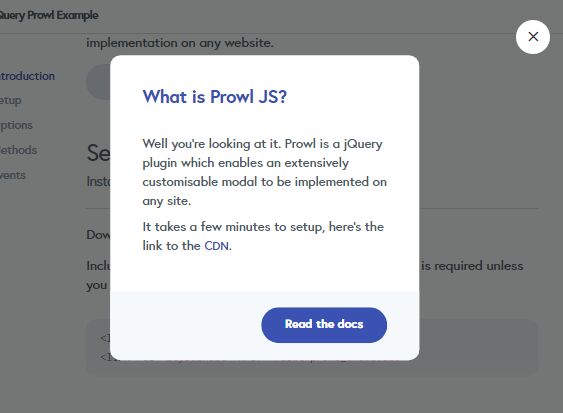
Prowl is a lightweight yet highly customizable jQuery modal plugin which lets you create animated, fully responsive, nice clean modal windows on your desktop & mobile webpages.
How to use it:
1. Load the jQuery Prowl's main and theme CSS files in the head section of the html document.
<link rel="stylesheet" href="prowl.css"> <link rel="stylesheet" href="prowl_theme.css">
2. Load the jQuery Prowl's script after jQuery but before you close the body tag.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="prowl.js"></script>
3. Structure a basic modal with HTML.
<a class="open" data-prowl-target="example">Open the modal</a>
<div class="prowl">
<div class="prowl-overlay">
<div class="prowl-modal" data-prowl-id="example">
<h2>It's a modal!</h2>
<div class="button toggle">Close</div>
</div>
</div>
</div>
4. Multiple modals can also be created, just point the target of the toggle to the id of the modal:
<a class="open" data-prowl-target="modal-one">Open first modal</a>
<a class="open" data-prowl-target="modal-two">Open second modal</a>
<div class="prowl">
<div class="prowl-overlay">
<div class="prowl-modal" data-prowl-id="modal-one">
...
</div>
<div class="prowl-modal" data-prowl-id="modal-two">
...
</div>
</div>
</div>
5. Initiate the modal by using the class used for the toggle and pass an options object if needed:
$('.open').prowl(options)
6. Available & default options for the Prowl plugin:
$('.open').prowl({
// default CSS classes
containerClass: '.prowl',
toggleClass: '.prowl-toggle',
overlayClass: '.prowl-overlay',
modalClass: '.prowl-modal',
// background color
background: 'rgba(149, 155, 160, 0.57)',
// fade, reveal, swash and drop
animate: 'fade',
// the speed of the animation in ms
duration: 200,
// the modal closes when the escape key is pressed
closeOnEscape: true,
// open or closed
state: 'closed'
})
7. API methods:
const myModal = $('.open').prowl() // opens the modal myModal.open(); // closes the modal myModal.close() // returns opened/opening/closed/closing myModal.getState() // toggles the current state myModal.toggle() // pass a color and check if it is valid for the overlay background myModal.validColor("#f2f4f8")
8. Callback functions:
$('.open').prowl({
onOpen: () => {
console.log('Modal has opened')
},
onClose: () => {
console.log('Modal has closed')
},
onOpening: () => {
console.log('Modal is opening')
},
onClosing: () => {
console.log('Modal is closing')
}
})
This awesome jQuery plugin is developed by aotik. For more Advanced Usages, please check the demo page or visit the official website.











