Feature-rich Dialog Modal Popup Plugin For jQuery - Fallr.js
| File Size: | 169 KB |
|---|---|
| Views Total: | 4156 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Fallr.js is a feature-rich jQuery popup plugin which lets you create a variety of dialog boxes and modal windows on the webpage.
Main Features:
- Can be used for Alert/Confirm/Prompt popup boxes.
- Allows to embed any html content to the popup.
- Custom actions buttons with callback functions.
- Custom icons, content, positions, easings, etc.
- With or without background overlay.
- Auto close after a timeout you specify.
- Close the popup on overlay click or with ESC key.
Basic usage:
1. Load the stylesheet jquery-fallr-VERSION.css in the header, and the JavaScript jquery-fallr-VERSION.js at the end of the document.
<link href="css/jquery-fallr-2.0.1.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/jquery-fallr-2.0.1.js"></script>
2. Create a basic alert dialog & modal window.
$.fallr.show({
content : '<p>Hello World!</p>'
});
3. Create a basic alert dialog & modal window.
$.fallr.show({
content : '<p>Hello World!</p>'
});
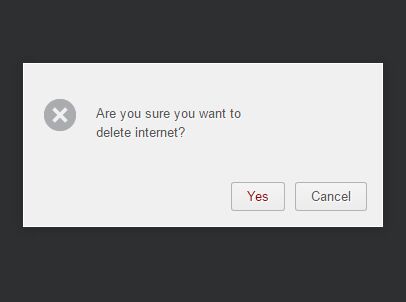
4. Create a basic confirm dialog with custom actions.
var clicked = function(){
alert('congrats, you\'ve deleted internet');
$.fallr('hide');
};
$.fallr.show({
buttons : {
button1 : {text: 'Yes', danger: true, onclick: clicked},
button2 : {text: 'Cancel'}
},
content : '<p>Are you sure you want to delete internet?</p>',
icon : 'error'
});
5. Create a basic prompt dialog & modal window.
$.fallr.show({
buttons : {
button1 : {text: 'Submit', onclick: clicked},
button2 : {text: 'Cancel'}
},
content : '<p>Give me your name</p><form><input type="text" id="yourname" /'+'></form>',
icon : 'magnifier'
});
6. Set your prefered options to customize dialog & modal popup.
$.fallr.show({
// add your own actions buttons here
buttons : {
button1 : {
text : 'OK', // default button text
danger : false, // button color
onclick : function () { // default button function
$.fallr.hide();
}
}
},
// 'calendar', 'check', 'chat', 'config', 'error', 'pen', 'help', 'info', 'lamp', 'mail', 'secure', 'photo', 'trash', 'user', 'up', 'down', 'left', 'right', 'at', 'bar', 'book', 'chart', 'clock', 'gear', 'document', 'folder', 'heart', 'home', 'key', 'magnifier', 'pin', 'minus', 'plus', 'window', 'reload', 'quote', 'star', and 'tag'
icon : 'check',
// fallr content
content : 'Hello',
// top/center/bottom
position : 'top',
// [bool] whether to close fallr with ESC key
closeKey : true,
// [bool] whether to close fallr on overlay click
closeOverlay : false,
// [bool] whether overlay should be shown
useOverlay : true,
// [int] autoclose duration in miliseconds, false to disable
autoclose : false,
// [int] animation duration
easingDuration : 300,
// [string] easing type when appear
easingIn : 'swing',
// [string] easing type when disappear
easingOut : 'swing',
// [string] css value for exact height
height : 'auto',
// [string] css value for exact width
width : '360px',
// [int] set z-index
zIndex : 100,
// [string/object] jQuery selector for costum boundary
bound : window,
// [function] after hide callback, can be overrided by parameter
afterHide : function () {},
// [function] after show callback, can be overrided by parameter
afterShow : function () {}
});
7. API methods.
// hide the popup
$.fallr.hide(CALLBACK);
// resize the popup
$.fallr.resize({width: '600px', height: '450px'});
// set the options
$.fallr.set(OPTION);
// blink the popup
$.fallr.blink();
// shake the popup
$.fallr.shake();
This awesome jQuery plugin is developed by faisalman. For more Advanced Usages, please check the demo page or visit the official website.











