Responsive jQuery Modal & Dialog Popups with CSS3 Animations
| File Size: | 129 KB |
|---|---|
| Views Total: | 2618 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery plugin which provides 2 methods popup() and dialog() to display responsive, fully customizable modal windows and dialog boxes with CSS3 animations on your webpages.
Features:
- Easy to style and customize.
- Ajax enabled.
- Supports any media types like text, image, youtube video, iframe, etc.
- 7 built-in CSS3 powered animations.
How to use it:
1. Load jQuery library together with jquery.popup.css, jquery.popup.js and jquery.popup.dialog.js in your document.
<link href="jquery.popup.css" rel="stylesheet"> ... <script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="jquery.popup.js"></script> <script src="jquery.popup.dialog.js"></script>
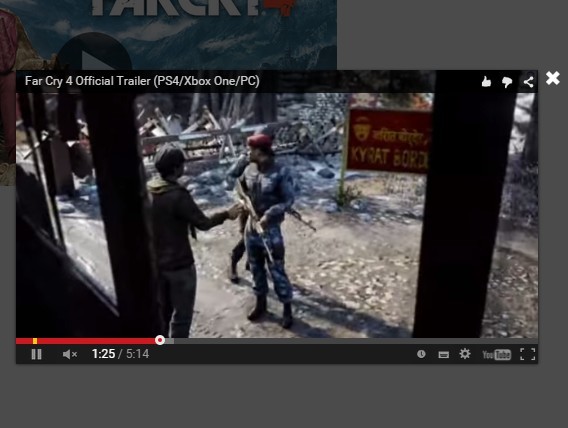
2. Create a link with data-action attribute to display an Youtube Video in a modal window using $.popup.
<a href="https://www.youtube.com/embed/e9al_k8e93I" data-action="watch-video"> <img src="video.jpg" /> </a> <!-- Modal markup --> <div class="popup effect-fade-scale" id="popup-video"> <div class="embed-container"></div> <a href="#" class="popup-close"> <i class="glyphicon glyphicon-remove"></i> </a> </div>
#popup-video.popup {
overflow: visible;
background-color: #1B1B1B;
box-shadow: 0px 1px 5px 0 rgba( 0, 0, 0, .8 );
}
#popup-video.popup .popup-close {
position: absolute;
z-index: 2;
top: 0;
right: -30px;
font-size: 1.5em;
color: #fff;
}
#popup-video.popup .embed-container {
position: relative;
z-index: 1;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
}
#popup-video.popup .embed-container iframe,
#popup-video.popup .embed-container object,
#popup-video.popup .embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
$(document).ready(function(){
$('.popup').popup({
close: function(){
$(this).find('.embed-container').empty();
}
});
$(document).on('click', '[data-action="watch-video"]', function(e){
e.preventDefault();
var plugin = $('#popup-video.popup').data('popup');
$('#popup-video.popup .embed-container').html(
'<iframe src="'
+ e.currentTarget.href
+ '?autoplay=1" frameborder="0" allowfullscreen />'
);
plugin.open();
});
});
3. Create a button to toggle a dialog box using using $.popup.
<button class="btn" data-dialog="#popup-dialog">Click Me</button>
<!-- Dialog Content -->
<div class="popup effect-fade-scale" id="popup-dialog">
<div class="popup-content">
<h3>Dialog Box Heading</h3>
<p>
Dialog Content Here
</p>
<button class="popup-close">Close</button>
</div>
</div>
.popup {
background-color: rgb( 248, 248, 248 );
box-shadow: 0px 2px 2px 0px rgba( 0, 0, 0, .3 );
}
.popup-content {
padding: 20px 40px 30px 40px;
}
.popup-overlay {
background-color: rgba( 0, 0, 0, .3 );
}
4. Parameters.
// modal mode
modal : false,
// floating mode
bubble : true,
// callback functions
open : function() {},
close : function() {},
realign : function() {}
5. Public methods.
$.popup config([Object params]) $.popup open() $.popup overlay() $.popup close([Number delay]) $.popup realign() jQuery destroy()
This awesome jQuery plugin is developed by Konstantin-Kachurenk. For more Advanced Usages, please check the demo page or visit the official website.