Dynamic Bootstrap Modal Creator - jQuery modalup
| File Size: | 65.7 KB |
|---|---|
| Views Total: | 1615 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

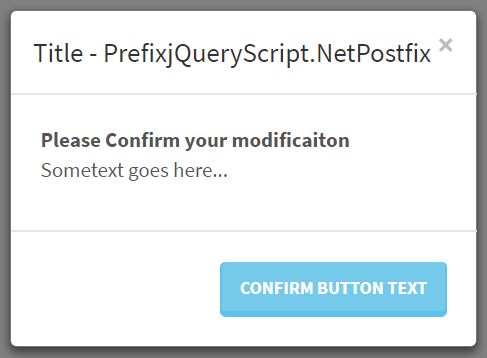
modalup is an easy and convenient Bootstrap modal creation plugin which dynamically generates custom Bootstrap modals and dialogs without writing any HTML.
How to use it:
1. To use this plugin, make sure the jQuery library and Bootstrap framework are loaded in the html page.
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script> <script src="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
2. Load the jQuery modalup's JavaScript and CSS files in the page.
<link href="css/bootstrap-modal-creator.css" rel="stylesheet"> <script src="js/bootstrap-modal-creator.js"></script>
3. Create a new modal and pass the modal options to the createBootstrapModal function:
var myModal = createBootstrapModal(
{
id:"lastest_modal",
modalSize : "modal-sm",
headerCancelButton: true,
FooterCancelButton: true,
ConfirmButton: true,
ConfirmButtonFunc: function(){alert("Confirm Button")},
ConfirmButtonText: "Confirm Button Text",
ConfirmButtonClass: "btn-info",
titlePrefix: "Title - Prefix",
titlePostfix: "Postfix",
closeOnConfirm: false,
clearModal: false,
closeByEscKey: true,
closeByCodeOnly: true,
onOpen : function(){alert("On Open Function")},
onClose : function(){alert("On Close Function")},
});
4. Initialize the Bootstrap modal.
myModal.born();
5. Set modal title & body.
myModal.setTitle("Title Here");
myModal.setBody("<b>Please Confirm your modificaiton</b><p>Sometext goes here...</p>");
6. Launch the Bootstrap modal when needed.
myModal.open();
7. Close the Bootstrap modal manually.
myModal.close();
8. All default options and callback functions for the Bootstrap modal.
id:"" (Require),
modalSize : "modal-sm" / "modal-lg" or leave it empty for medium size,
headerCancelButton: true / false (optional),
FooterCancelButton: true / false (optional),
ConfirmButton: true / false (optional),
ConfirmButtonFunc: function(){} (optional),
ConfirmButtonText: "" (optional),
ConfirmButtonClass: e.g. "btn-info" (optional),
footerCloseButtonText: default "close",
titlePrefix: "" / null (optional),
titlePostfix: "" / null (optional),
clearModal: true / false,
closeOnConfirm: true / false,
closeByEscKey: true / false, // close the modal when the user press the Esc on keyboard
closeByCodeOnly: true / false, // modal can't be closed when the user click anywhere on the screen it must be dismissed by a code / close button
onOpen : function(){}
onClose : function(){}
This awesome jQuery plugin is developed by HassanKrayem. For more Advanced Usages, please check the demo page or visit the official website.











