jQuery & Html5 Based Popover Plugin - ggpopover
| File Size: | 21 KB |
|---|---|
| Views Total: | 4838 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

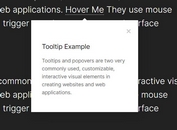
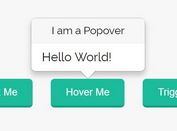
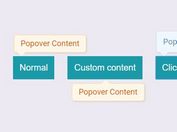
ggpopover is a jQuery popover plugin for displaying tooltip-like informative messages in a popup box when you click on an element. All the customization options can be passed directly via Html5 data-OPTION attributes on the element.
How to use it:
1. Download the plugin and place the ggpopover.js together with jQuery library at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="path/to/ggpopover.js"></script>
2. Place the ggpopover.css in the header for default popover styles.
<link href="path/to/ggpopover.css" rel="stylesheet">
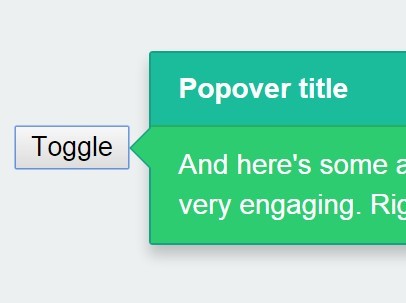
3. Add a popover with custom content to an element as follow.
<button type="button"
data-toggle="popover"
data-placement="auto right"
data-arrowcolor="#eeeeee"
data-bordercolor="#bbbbbb"
data-title-backcolor="#cccccc"
data-title-bordercolor="#bbbbbb"
data-title-textcolor="#444444"
data-content-backcolor="#eeeeee"
data-content-textcolor="#888888"
title="Popover title"
data-content="And here's some amazing content. It's very engaging. Right?">
Click to toggle popover
</button>
4. Initialize the plugin and done.
$('[data-toggle="popover"]').ggpopover();
Changelog:
2020-01-25
- Fixed autoclose
This awesome jQuery plugin is developed by gigagit. For more Advanced Usages, please check the demo page or visit the official website.