Facebook-like jQuery Tooltip Plugin - Tipsy
| File Size: | 8.46 KB |
|---|---|
| Views Total: | 3218 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

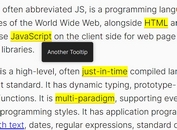
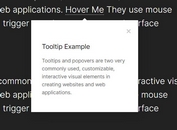
tipsy is a simple jQuery Tooltip plugin for creating beautiful Facebook-Like tooltips based on element's title attribute.
It's used by Twitter, Github, Slideshare and Bitbucket, amongst others.
Features:
- Extract content from any attribute.
- Fade in/out animations.
- Supports HTML content.
- Custom trigger events. Not only 'hover'.
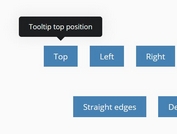
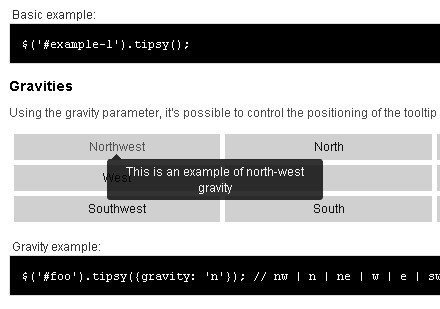
- Custom positions.
How to use it:
1. Load jQuery library and the jQuery Tipsy plugin's files in the document.
<link href="src/stylesheets/tipsy.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="src/javascripts/jquery.tipsy.js"></script>
2. Call the function on the target element and define the tooltip content in the title attribute. That's it.
<button title="Tooltip Here" rel="tipsy"> Hover Me </button>
$(function() {
$('button[rel=tipsy]').tipsy({
// options here
});
});
3. Customize the tooltip with the following options
$('button[rel=tipsy]').tipsy({
// additional CSS classes
className: null,
// delay in ms
delayIn: 0,
delayOut: 0,
// enable fade animation
fade: false,
// fallback
fallback: '',
// n, s, e, w, nw, ne, sw, se
// north, south, east, west
gravity: 'n',
// allows HTML content
html: false,
// offset in px
offset: 0,
// opacity level
opacity: 0.8,
// extract tooltip content from this attribute
title: 'title',
// trigger event
trigger: 'hover'
});
See Also:
Changelog:
2022-05-25
- Fixed demo
- Fixed download link
- Updated doc
This awesome jQuery plugin is developed by jaz303. For more Advanced Usages, please check the demo page or visit the official website.