jQuery Ajax Tooltip Plugin - clueTip
| File Size: | 343 KB |
|---|---|
| Views Total: | 6079 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

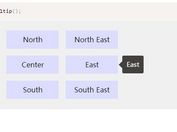
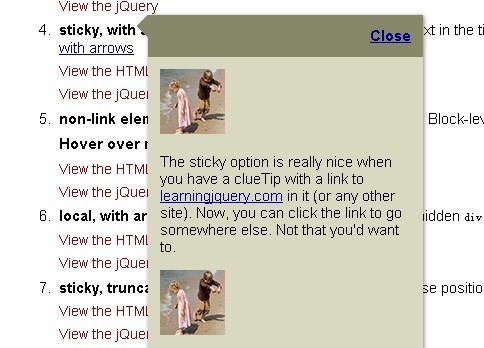
clueTip is a powerful jQuery tooltip plugin for creating a fancy tooltip when hover over any element on your page.
Usage:
1. Include jQuery Library and clueTip.js in your head section
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.hoverIntent.js" type="text/javascript"></script> <!-- optional --> <script src="jquery.cluetip.js" type="text/javascript"></script>
2. HTML
<!-- use ajax/ahah to pull content from fragment.html: --> <p><a class="tips" href="fragment.html" rel="fragment.html">show me the cluetip!</a></p> <!-- use title attribute for clueTip contents, but don't include anything in the clueTip's heading --> <p><a id="houdini" href="houdini.html" title="|Houdini was an escape artist.|He was also adept at prestidigitation.">Houdini</a></p>
3. CSS
<link rel="stylesheet" href="jquery.cluetip.css" type="text/css" />
4. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$('a.tips').cluetip();
$('#houdini').cluetip({
splitTitle: '|', // use the invoking element's title attribute to populate the clueTip...
// ...and split the contents into separate divs where there is a "|"
showTitle: false // hide the clueTip's heading
});
});
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.