Add Custom Styles/Classes To Bootstrap 5/4/3 Tooltips
| File Size: | 148 KB |
|---|---|
| Views Total: | 18071 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a lightweight jQuery/CSS extension to Bootstrap 5/4/3 that adds extra styles (classes) to the native Bootstrap tooltips.
How to use it:
1. Import the necessary jQuery library and Bootstrap 4 (or Bootstrap 5, Bootstrap 3) framework into the document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css" /> <script src="/path/to/jquery.min.js></script> <script src="/path/to/bootstrap.min.js"></script>
2. Import the Bootstrap Custom Class' JavaScript and CSS files into the document.
<link rel="stylesheet" href="bootstrap-tooltip-custom-class.css" /> <script src="bootstrap-tooltip-custom-class.js"></script>
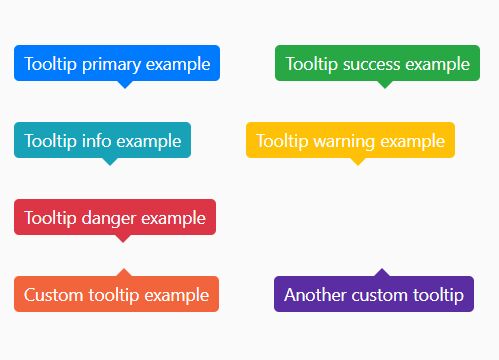
3. Add pre-built custom styles to the Bootstrap tooltips using the data-custom-class. Available classes:
- .tooltip-primary
- .tooltip-success
- .tooltip-info
- .tooltip-warning
- .tooltip-danger
<button class="btn btn-secondary" data-toggle="tooltip" data-placement="top" data-custom-class="tooltip-primary" title="Tooltip primary example">Tooltip primary</button> <button class="btn btn-secondary" data-toggle="tooltip" data-placement="top" data-custom-class="tooltip-success" title="Tooltip success example">Tooltip success</button> <button class="btn btn-secondary" data-toggle="tooltip" data-placement="top" data-custom-class="tooltip-info" title="Tooltip info example">Tooltip info</button> <button class="btn btn-secondary" data-toggle="tooltip" data-placement="top" data-custom-class="tooltip-warning" title="Tooltip warning example">Tooltip warning</button> <button class="btn btn-secondary" data-toggle="tooltip" data-placement="top" data-custom-class="tooltip-danger" title="Tooltip danger example">Tooltip danger</button>
4. To add a custom CSS class to the tooltip:
$('.btn').tooltip({
customClass: 'my-custom'
});
.my-custom {
/* your styles here */
}
Changelog:
2022-02-11
- update for bootstrap 5 version
2021-04-18
- Added Bootstrap 5 support.
2021-03-01
- fix static tooltips arrow position
v1.1.0 (2020-01-20)
- Implement Popover Custom class
2020-01-20
- Small fixes for Bootstrap 3
- [Bootstrap v4] generate tooltips & popovers from $theme-colors map
2019-12-23
- v1.0.4
This awesome jQuery plugin is developed by andreivictor. For more Advanced Usages, please check the demo page or visit the official website.










