Simple Clean Tooltip Library For jQuery - tips.js
| File Size: | 607 KB |
|---|---|
| Views Total: | 2165 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

tips.js is a simple yet fully configurable jQuery plugin used to enhance and beautify the default browser tooltips with the following additional features:
- Subtle open/close animations.
- Custom trigger events: focus, hover, click.
- Supports html markup.
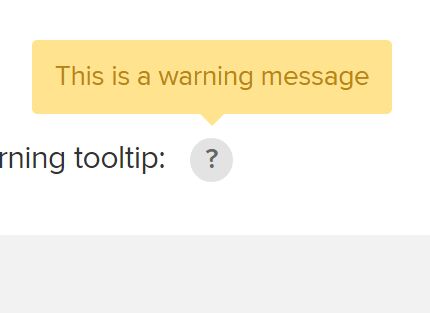
- 3 built-in themes: error, warning and information.
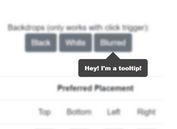
- Top/right/bottom/left directions.
- Can be attached to any DOM elements.
- Simple to use.
How to use it:
1. Include jQuery library and the jQuery tips.js plugin's files on the webpage as usual.
<link href="css/tips.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.12.2.min.js"></script> <script src="js/tips.js"></script>
2. Add a custom tooltip to an input field that will be triggered on focus.
- data-tooltip: custom tooltip content
- data-tooltip-direction: custom tooltip position
<input type="text" class="error"
data-tooltip="Tooltip content"
data-tooltip-direction="right"
>
3. Initialize the plugin to active the tooltip on the input field.
$.tips();
4. Customize the tooltip plugin with the following options.
$.tips({
// 'focus', 'hover' or 'click'
action: 'focus',
// debug mode
debug: false,
// which element the tooltip should append to
element: '.error',
// fade animation speed
fadeSpeed: 200,
// uses aside for tooltip instead of div
html5: true,
// prevent default event when element is clicked on
preventDefault: false,
// removes all tooltip bindings
removeAll: false,
// removes specific tooltip binding (requires element and action)
removeSpecific: false,
// width/length of the tooltip tail for positioning
tailLength: 14,
// class to add to tooltip
// 'warning', 'error' or any CSS class
tooltipClass: ''
});
Change log:
2016-10-20
- v1.2.0: fix this error
2016-04-01
- V1.1.7
This awesome jQuery plugin is developed by skyout. For more Advanced Usages, please check the demo page or visit the official website.