Customizable Hover Tooltips With jQuery - Tooltip.js
| File Size: | 7.56 KB |
|---|---|
| Views Total: | 5740 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

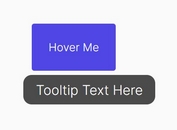
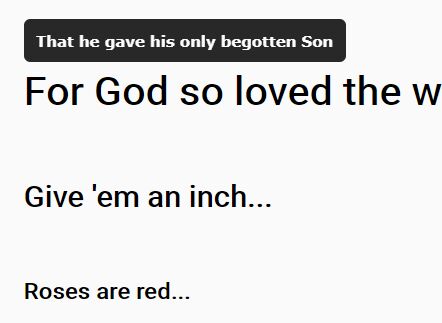
A super small (~1kb minified) jQuery plugin used to create and display highly customizable, CSS3 animated tooltips over any elements on mouse hover.
How to use it:
1. Load the tooltip.css in the header that provides the basic CSS styles for your tooltips.
<link rel="stylesheet" href="tooltip.css">
2. Load jQuery JavaScript library and the tooltip.js at the bottom of your html page.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="tooltip.js"></script>
3. Define your own tooltip content in the title attribute of the element.
<h1 title="Tooltip here">Hover me</h1>
4. Initialize the plugin to create a default tooltip.
$('h1').tooltip();
5. Change the default CSS styles of the tooltip.
$('h1').tooltip({
backgroundColor:'#111',
display:'block',
position:'absolute',
left:0,
bottom:'110%',
padding:'10px',
borderRadius:'5px',
color:'#fff',
lineHeight:'normal',
textTransform:'none',
fontFamily:'Verdana',
fontSize:'12px',
opacity:0,
textAlign:'center',
});
5. Apply your own CSS animations to the tooltips.
$('h1').tooltip({
transform:'scaleY(0)',
transition:'all 0.5s ease',
});
Change log:
2017-12-09
- Fixed repeat problem and transX/transY issue
2017-12-08
- Added arrows
This awesome jQuery plugin is developed by pkellz. For more Advanced Usages, please check the demo page or visit the official website.