Popup Message Next To Element - jQuery pwTooltip
| File Size: | 3.08 KB |
|---|---|
| Views Total: | 544 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

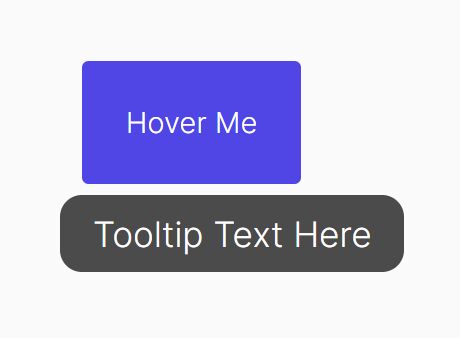
pwTooltip is a minimal jQuery tooltip plugin that displays popup messages next to the selected element on mouse hover, similar to the native browser tooltip but more flexible and beautiful.
How to use it:
1. Load the jq.pwtooltip.js plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jq.pwtooltip.js"></script>
2. Call the function on the target element and define the tooltip text as follows:
<button id="demo"> Hover Me </button>
$(function(){
$('#demo').pwTooltip('Tooltip Text Here');
});
3. Change the position of the tooltip. Default: 'bottom'.
- top
- bottom
- left
- right
$('#demo').pwTooltip('Tooltip Text Here',{
position: 'top',
});
4. Change the background color of the tooltip. Default: 'rgba(0, 0, 0, 0.7)'.
$('#demo').pwTooltip('Tooltip Text Here',{
backgroundColor: 'rgba(255, 255, 255, 0.7)',
});
5. Override the default CSS class of the tooltip. Default: 'pwtooltip'.
$('#demo').pwTooltip('Tooltip Text Here',{
customClass: 'myTooltip'
});
6. Override the default CSS styles of the tooltip. Default: 'pwtooltip'.
position:absolute;
padding:5px 15px;
background:${config.backgroundColor};
color:white;
border-radius:10px;
visibility:hidden;
opacity:0"
class="${config.customClass}
This awesome jQuery plugin is developed by FutsalShuffle. For more Advanced Usages, please check the demo page or visit the official website.