Envato Style Item Previewer In jQuery - Envato Preview
| File Size: | 65.1 KB |
|---|---|
| Views Total: | 589 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

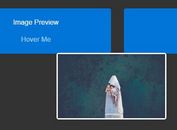
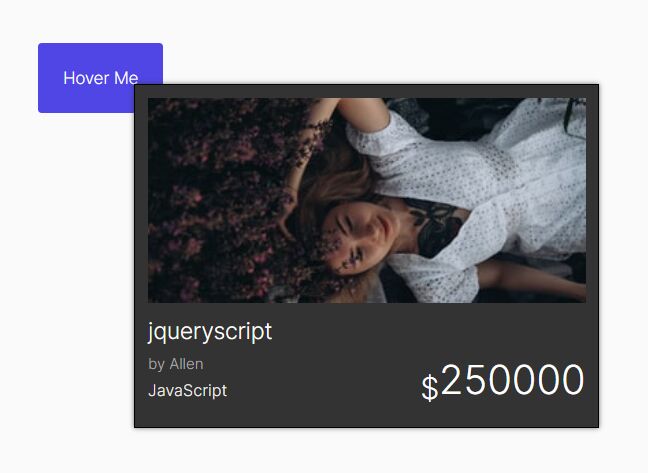
Envato Preview is a jQuery plugin that attaches a tooltip-style rich text preview to the element when hovering over, as seen on Envato networks like Themeforest.com and Codecanyon.com.
How to use it:
1. Load jQuery and the Envato Preview plugin in the page.
<link rel="stylesheet" href="css/envato-preview.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="js/envato-preview.js"></script>
2. Initialize the plugin on document ready.
$(function(){
$('.envato-preview').envatoPreview();
});
3. Add the CSS class 'envato-preview' to the target element and define the content to be displayed in the previewer.
- data-preview-url: Path to the preview image
- data-item-name: Item name
- data-item-author: Item Author
- data-item-category: Item category
- data-item-currency: Currency symbol
- data-item-cost: Item price
<button class="envato-preview"
data-preview-url="preview.jpg"
data-item-name="jqueryscript"
data-item-author="Allen"
data-item-category="JavaScript"
data-item-currency="$"
data-item-cost="250000">
Hover Me
</button>
This awesome jQuery plugin is developed by MehbubRashid. For more Advanced Usages, please check the demo page or visit the official website.