Minimalist Animated Hover Tooltip Plugin with jQuery - Viewitle
| File Size: | 14.8 KB |
|---|---|
| Views Total: | 1417 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

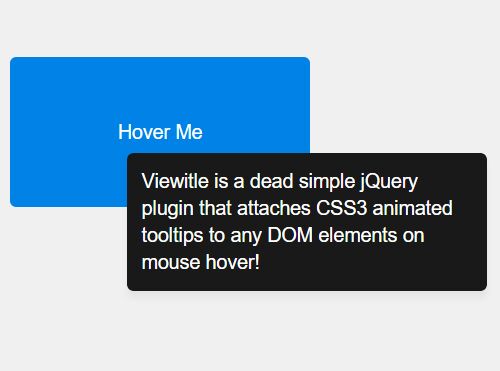
Viewitle is a dead simple jQuery plugin that attaches CSS3 animated tooltips to any DOM elements on mouse hover.
How to use it:
1. Load the jQuery Viewitle plugin's stylesheet for basic CSS styles.
<link rel="stylesheet" href="teskly.viewitle.css">
2. Load the latest version of jQuery library and the jQuery Viewitle plugin's JavaScript at the bottom of your html page.
<script src="//code.jquery.com/jquery-2.2.0.min.js"></script> <script src="teskly.viewitle.js"></script>
3. Use element's 'data-teskly-viewitle' attribute to set the content you want to display in the tooltip.
<div class="example"
data-teskly-viewitle="Tooltip here">
Hover me
</div>
4. Active the plugin and we're done.
jQuery(document).viewitle();
This awesome jQuery plugin is developed by teskly. For more Advanced Usages, please check the demo page or visit the official website.