Animated jQuery/CSS3/HTML5 Tooltip Plugin - Sweet Tooltip
| File Size: | 90.5 KB |
|---|---|
| Views Total: | 1603 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

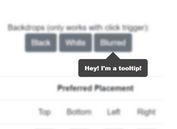
Sweet Tooltip is a lightweight, animated, and fully styleable jQuery tooltip plugin that comes with 7 sweet themes created using CSS/CSS3 and jQuery animate() method.
How to use it:
1. Load the sweet-tooltip.css for default tooltip styles.
<link rel="stylesheet" href="sweet-tooltip.css">
2. Load the sweet-tooltip.js after loading jQuery library but before the closing body tag.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="sweet-tooltip.js"></script>
3. Add the CSS class 'sweet-tooltip' to target elements and use data-* attributes to specify the content & styles for your tooltips.
<a href="#" class="sweet-tooltip" data-style-tooltip="tooltip-sweet-strong" data-text-tooltip="I'm a tooltip"> Hove me </a>
4. Built-in themes:
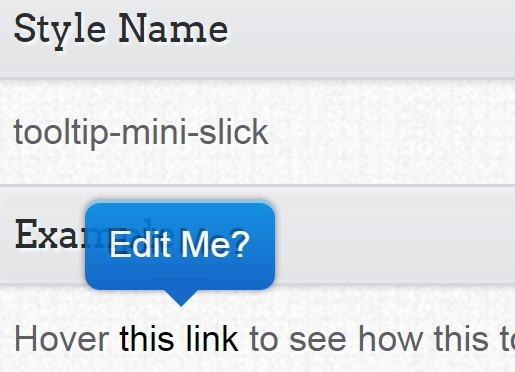
data-style-tooltip="tooltip-sweet-strong" data-style-tooltip="tooltip-mini-slick" data-style-tooltip="tooltip-big-grey" data-style-tooltip="tooltip-nightly" data-style-tooltip="tooltip-shiny-red" data-style-tooltip="tooltip-soft-blue" data-style-tooltip="tooltip-big-yellow"
This awesome jQuery plugin is developed by hdytsgt. For more Advanced Usages, please check the demo page or visit the official website.