Concise HTML5 Tooltip Enhancement Plugin - Tipitip
| File Size: | 7.08 KB |
|---|---|
| Views Total: | 757 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Tipitip is a small, flexible, customizable jQuery tooltip plugin that is easy to implement using data attributes without writing any JavaScript/CSS codes.
The tooltip plugin supports any DOM elements and also works with the native title attribute.
How to use it:
1. To install the tooltip plugin, just include the following JavaScript & CSS files on the webpage and you're ready to go.
<link href="/path/to/tipitip.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/tipitip.js"></script>
2. Add the CSS class tipitip-trigger to the trigger element and define the tooltip content in the title or data-content attribute.
<a class="tipitip-trigger" title="Tooltip content in TITLE attribute"> Tooltip content in TITLE attribute </a> <a class="tipitip-trigger" data-content="Tooltip content in DATA attribute"> Tooltip content in DATA attribute </a>
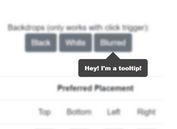
3. Customize the position of the tooltip. All possible position values:
- north-west
- north
- north-east
- west
- east (default)
- south-west
- south
- south-east
<a class="tipitip-trigger" data-position="south-west" data-content="Tooltip content in DATA attribute"> Tooltip content in DATA attribute </a>
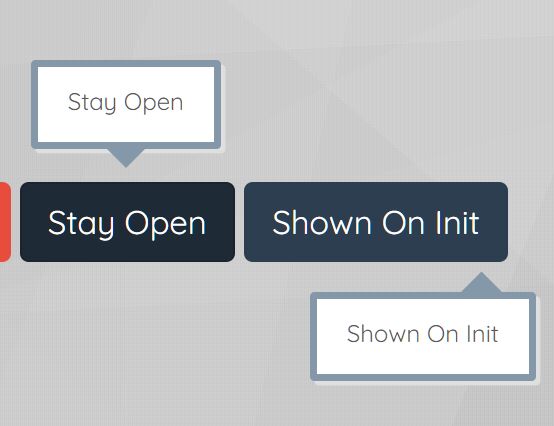
4. Make the tooltip always be visible when triggered.
<a class="tipitip-trigger" data-stay-open="true" data-content="Tooltip content in DATA attribute"> Tooltip content in DATA attribute </a>
5. Make the tooltip be visible on page load.
<a class="tipitip-trigger" data-onload="true" data-content="Tooltip content in DATA attribute"> Tooltip content in DATA attribute </a>
6. Customize the JavaScript events to open/close the tooltop.
<a class="tipitip-trigger" data-open-event="focus" data-close-event="blur" data-content="Tooltip content in DATA attribute"> Tooltip content in DATA attribute </a>
7. Add an extra CSS class to the tooltip.
<a class="tipitip-trigger" data-class="myClass" data-content="Tooltip content in DATA attribute"> Tooltip content in DATA attribute </a>
This awesome jQuery plugin is developed by sercaneraslan. For more Advanced Usages, please check the demo page or visit the official website.