Tooltip Style Alert Popup Plugin - jQuery showToolTip
| File Size: | 5.75 KB |
|---|---|
| Views Total: | 2150 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

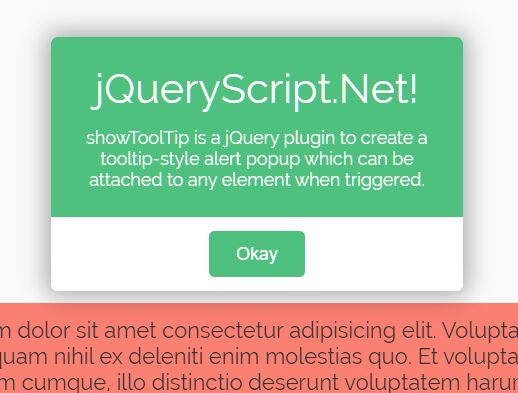
showToolTip is a jQuery plugin to create a tooltip-style alert popup which can be attached to any element when triggered.
It provides a callback function which will be fired when the user clicks on the Okay button inside the alert popup.
The plugin grabs dimensional information about the popup, host element and the viewport width and height to calculate in which direction to show the alert popup. For example it automatically reposition the alert popup if TOP, RIGHT, BOTTOM, LEFT doesnt have enough space.
How to use it:
1. Insert jQuery library and the showToolTip plugin's files into the HTML page.
<link rel="stylesheet" href="/path/to/showToolTip.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/showToolTip.js"></script>
2. Attach the tooltip-style alert pipup to an element and define the title & content in the JavaScript as follows:
$('.el').showToolTip({
title: 'Title',
content: 'Content'
});
3. Execute a function when the user clicks the Okay button.
$('.el').showToolTip({
title: 'Title',
content: 'Content',
onApprove: function(){
console.log('OK is clicked!');
}
});
4. Customize the plugin by overriding the default CSS styles.
.tooltip{
z-index: 1000;
word-break: break-word;
box-shadow: 0 0 16px 4px rgba(0,0,0, .3);
position: absolute;
font-family: Arial;
text-align: center;
color: white;
border-radius: 5px;
width: 300px;
overflow: hidden;
opacity: 0;
}
.tooltip-content {
background-color: rgba(58,186,111, .9);
padding: 20px;
}
.tooltip-header {
font-size: 30px;
margin-bottom: 10px;
}
.tooltip-body {
font-size: 13px;
}
.tooltip-action {
background-color: rgba(255,255,255, .9);
}
.tooltip-btn {
background-color: rgba(58,186,111, .9);
padding: 9px 20px;
border: none;
outline: none;
border-radius: 4px;
color: white;
margin: 10px 0;
cursor: pointer;
font-size: 13px;
}
.tooltip-btn:hover{
transition: all .2s;
background-color: rgba(34,139,34, .9);
}
This awesome jQuery plugin is developed by saintaze. For more Advanced Usages, please check the demo page or visit the official website.