Enhanced Tooltip Plugin Based On Title And Alt Attributes - sTips.js
| File Size: | 9.57 KB |
|---|---|
| Views Total: | 509 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

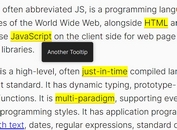
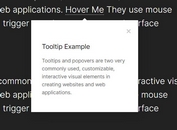
sTips.js is a jQuery tooltip plugin that extracts content from Title or Alt attribute and generates a custom tooltip popup attached to the desired element.
More features:
- Configurable fade in/out animations.
- Supports loading tooltip content via AJAX requests.
- Allows to use a custom JS function in the tooltip.
- Allows you to make the tooltip always follow the cursor.
How to use it:
1. To get started, load the jquery.sTips.min.js script after you load the latest jQuery library.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.sTips.js"></script>
2. Add the default tooltip styles to the page. Feel free to override the following CSS snippets to create your own tooltip styles.
.sTips{
position: absolute;
padding: 2px;
border: 1px solid #ccc;
padding: 5px;
max-width: 400px;
background-color: #fff;
}
3. Define the tooltip content in the Title or Alt attribute.
<span title="Tooltip Content Here" id="demo"> This is a basic Tooltip </span>
4. Initialize the plugin to activate the custom tooltip.
$("#demo").sTips();
5. Create a multi-line tooltip using the {||} separator.
<span title="Tooltip Title{||}Tooltip Content" id="demo">
Tooltip with title and content
</span>
6. Load tooltip content from an external link via AJAX.
<span title="Tooltip Title{||}ajax:demo.html" id="demo">
AJAX Tooltip
</span>
7. Use a JavaScript function in the tooltip.
<span title="Tooltip Title{||}fn:test('This is a function')" id="demo">
Advanced Tooltip
</span>
function test(s){
return s
}
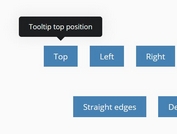
8. Set the position of the tooltip. Default: 2.
- 1: Top left
- 2: Top right
- 3: Bottom right
- 4: Bottom left
- 31: Bottom right + from left to right
- 32: Bottom right+ from top to bottom
$("#demo").sTips({
position: 32
});
9. Full plugin options with default values.
$("#demo").sTips({
// opacity (0-1)
phy:1,
// fade animation
inTime:200,
outTime:200,
// default CSS classes
sTipsCss:"sTips"
topCss:"sTip-Top",
bodyCss:"sTips-Body",
// ajax error message
ajaxError:"",
// loading indicator
// e.g. <img src="loading.gif">
ajaxLoading:"loading...",
// posiiton
position:2,
// the distance between tooltip and cursor
mousez:10,
// 1: Top left
// 2: Top right
// 3: Bottom right
// 4: Bottom left
mouse:0
});
This awesome jQuery plugin is developed by 28269890. For more Advanced Usages, please check the demo page or visit the official website.