Make A Popup Follow The Cursor - followPopup.js
| File Size: | 9.32 KB |
|---|---|
| Views Total: | 2849 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

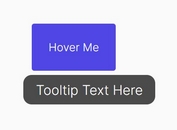
followPopup.js is a small jQuery plugin to create a tooltip-style popup window that always follows the cursor on mouse enter and move.
See Also:
How to use it:
1. Include jQuery library and the jquery.followPopup.js script right before the closing body tag.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.followPopup.js"></script>
2. Call the function on the target element and define the popup content in the html paremter.
<span class="demo">Hover Me</span>
$(function(){
$('.demo').followPopup({
html: 'ANY HTML CONTENT HERE'
});
});
3. Enable/disable the fade in/out animations.
$('.demo').followPopup({
fade: true
});
4. Customize the x/y offset of the popup.
$('.demo').followPopup({
x: 20,
y: 20
});
5. Set the CSS z-index property of the popup.
$('.demo').followPopup({
zIndex: 999
});
6. Callback functions.
$('.demo').followPopup({
afterEnter: function($this) {
// fired on mouse enter
},
onMove: function($this) {
// fired on mouse move
},
beforeOut: function($this) {
// fired before mouse leave
}
});
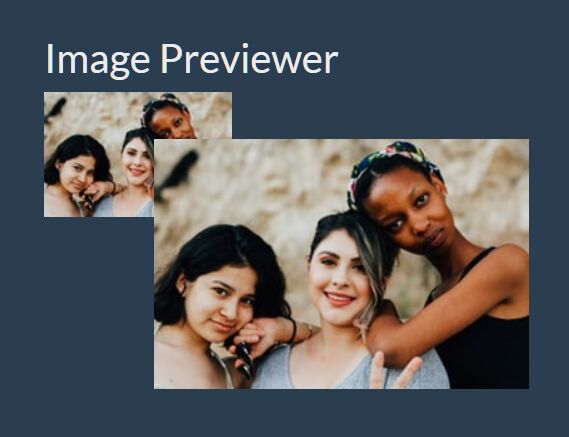
7. This is an examples shows how to create an image previewer that display the large image in a popup when hovering the thumbnail.
<img data-imgurl="large.jpg" src="thumbnail.jpg" class="demo" />
$('.demo').followPopup({
html: '<img src="" alt="">',
afterEnter: function($this) {
console.log($this);
var url = $this.data('imgurl');
$('.js-followPopup').children('img').attr('src', url);
}
});
Changelog:
2020-07-19
- JS Update
This awesome jQuery plugin is developed by YuTingtao. For more Advanced Usages, please check the demo page or visit the official website.