Extremely Lightweight jQuery Tooltip Plugin - simpleTooltip
| File Size: | 64.1KB |
|---|---|
| Views Total: | 838 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

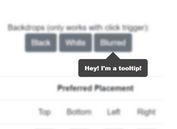
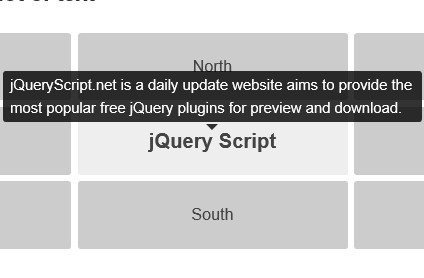
simpleTooltip is a lightweight and simple jQuery plugin for creating clean and customizable tooltips with absolute/relative position and dynamic content (PHP needed) support. simpleTooltip uses html5 data-title attribute to display the tooltip text and data-hint attribute to control the position where the tooltip will appear.
Basic Usage:
1. Include required jQuery Simple Tooltip stylesheet in the header of your page
<link rel="stylesheet" href="simpleTooltip.min.css" />
2. Create the html
<a href="#" data-hint="ne" data-title="Tooltip Text">Northwest</a>
3. Include jQuery library and jQuery Simple Tooltip plugin in the bottom of your page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="simpleTooltip.core.min.js"></script> <script src="simpleTooltip.hp.min.js"></script>
This awesome jQuery plugin is developed by BR0kEN-. For more Advanced Usages, please check the demo page or visit the official website.