Easy & Powerful jQuery Tooltip Plugin - Tippy
| File Size: | 13.4KB |
|---|---|
| Views Total: | 1794 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

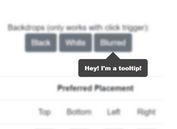
Tippy is an easy-to-use and powerful jQuery plugin for creating highly customizable and flexible tooltips with many configuration options on your website.
Features:
- Simple yet powerful
- Fully customizable both globally and per-tooltip
- Tooltips can be wrapped in any element and options are specified using the html5
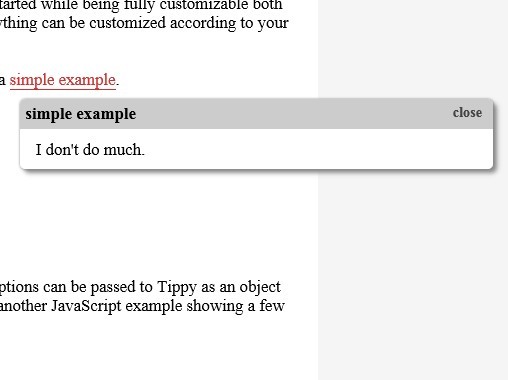
data-*attributes. - Can be set to draggable and closeable
- A lot of options to create your own tooltips
Basic Usage:
1. Include the latest jQuery library and jQuery Tippy Plugin on your website
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.tippy.js"></script>
2. Include required jQuery Tippy CSS on your website
<link rel="stylesheet" type="text/css" href="jquery.tippy.css" />
3. The html. Using the html5 data-* attributes to set the options per-tooltip
<span class="tippy" data-title="simple" data-showheader="false">Demo</span>
4. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$('.tippy').tippy();
});
</script>wheader="false"
4. Options
data-title="simple" data-sho<script type="text/javascript">
$(document).ready(function() {
$('.tippy').tippy();
});
</script>wheader="false"
Change log:
v1.2.2 (2013-08-19)
- Restored old class names for backward compatibility with Tippy for WordPress
This awesome jQuery plugin is developed by thechrisroberts. For more Advanced Usages, please check the demo page or visit the official website.